在Visual Studio 2012使用NuGet管理外部元件 |
|
作 者:高光弘 精誠資訊 恆逸教育訓練中心 資深講師 |
|
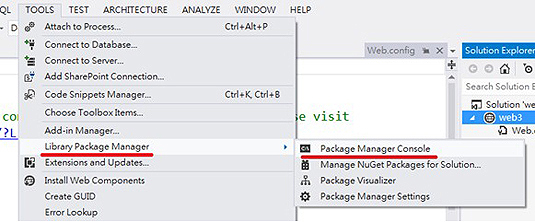
雖然在Visual Studio上面我們可以開發各式各樣的應用程式。但是,並非所有的專案範本都有提供所需要的元件或Script檔。例如:建立一個空的ASP.NET網站後,如果需要jQuery的函式庫,大部分的開發人員會手動加入,當然不要的時候也是手動移除。手動安裝難免有疏忽的時候。 NuGet這個工具程式可以協助開發人員自動安裝/移除元件或Script檔,也可以指定安裝元件或Script檔的版本。操作方式可以透過命令模式執行也可以使用圖形化的管理介面。 下載NuGet 檢查NuGet安裝結果 安裝jQuery
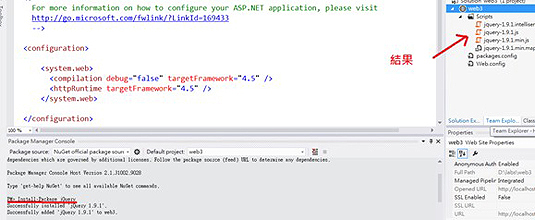
如下圖,執行後,jQuery會自動安裝在網站上。
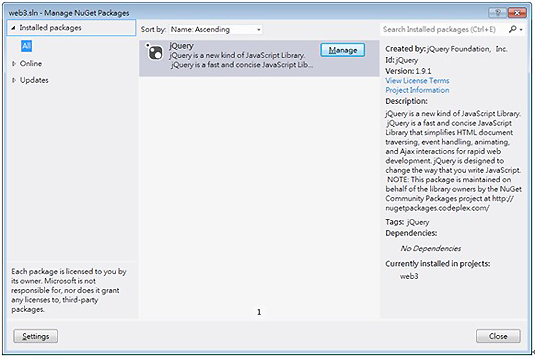
管理目前網站所安裝的元件
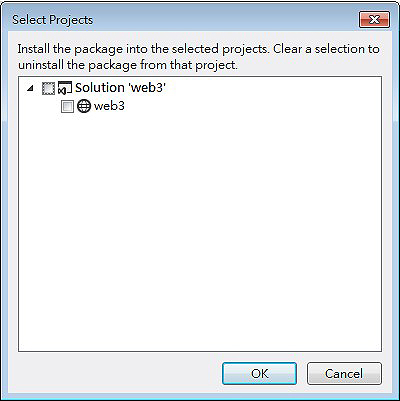
移除外部的元件
除此之外,也可以透過指令的方式來移除:
指定安裝的版本
|
| 可在課程中了解更多技能… |
| 相關學習資源︰ |