
使用GitHub Copilot提高Coding生產力-程式設計AI詠唱
許薰尹 Vivid Hsu
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
當前,人工智慧的進步正在全面改變科技界的格局,並重新塑造世界運轉的模式,影響著各個組織和團隊的運作方式。若能充分善用這些人工智慧的進步,將如同催化劑般顯著提升全球開發人員的生產力。對於開發人員而言,將人工智慧的功能融入他們所熟悉的開發工具中,不僅能夠加強協同作業、開發、測試和部署產品的能力,更能以更快速、更有效率的方式完成這些任務。
GitHub Copilot 是由GitHub和OpenAI合作開發的AI程式設計助手,旨在協助開發者更快、更高效地編寫程式碼。它支援多種程式語言和開發工具,並能自動生成程式碼建議。儘管它不斷學習並提供最新語法,程式設計師仍需檢視和調整生成的程式碼。
GitHub Copilot 是一項服務,能夠與所有熱門的程式設計語言搭配使用。在啟動不到兩年的時間內,已有46%的新程式碼是由人工智慧撰寫的,這顯著提高了整體開發人員的生產力,增加了55%。同時,有74%的開發人員表示能夠更專注於帶來滿足感的工作上。
GitHub Copilot 使用公開來源的自然語言和數十億行原始程式碼 (包括公用 GitHub 存放庫中的程式碼) 進行訓練,以了解您的專案之複雜細節,這可讓 GitHub Copilot 提供更多的內容感知建議。在使用 GitHub Copilot 的提示工程簡介中,您可以建置提示以讓GitHub Copilot生成實用的建議。這些提示是指導生成程式碼的指引或建議集合,有助於Copilot產生特定的回應。因此,GitHub Copilot輸出的品質取決於您如何建構這些提示,學習如何正確地下提示將會是一個相當重要的課題。
如果您有興趣使用GitHub Copilot,可參考本文的步驟開始使用。
GitHub Copilot申請
要申請 GitHub Copilot首先要有GitHub 帳號,註冊網址在:「https://github.com/」。申請Github帳號之後,便可訂閱 GitHub Copilot,需要支付相應的費用,具體費用的多寡則取決於您的使用情況。申請步驟如下,先登入GitHub網站,點選右上角圖示,請參考下圖所示:

圖 1:登入GitHub網站
從右邊的選單選取「Copilot」,請參考下圖所示:

圖 2:選取「Copilot」
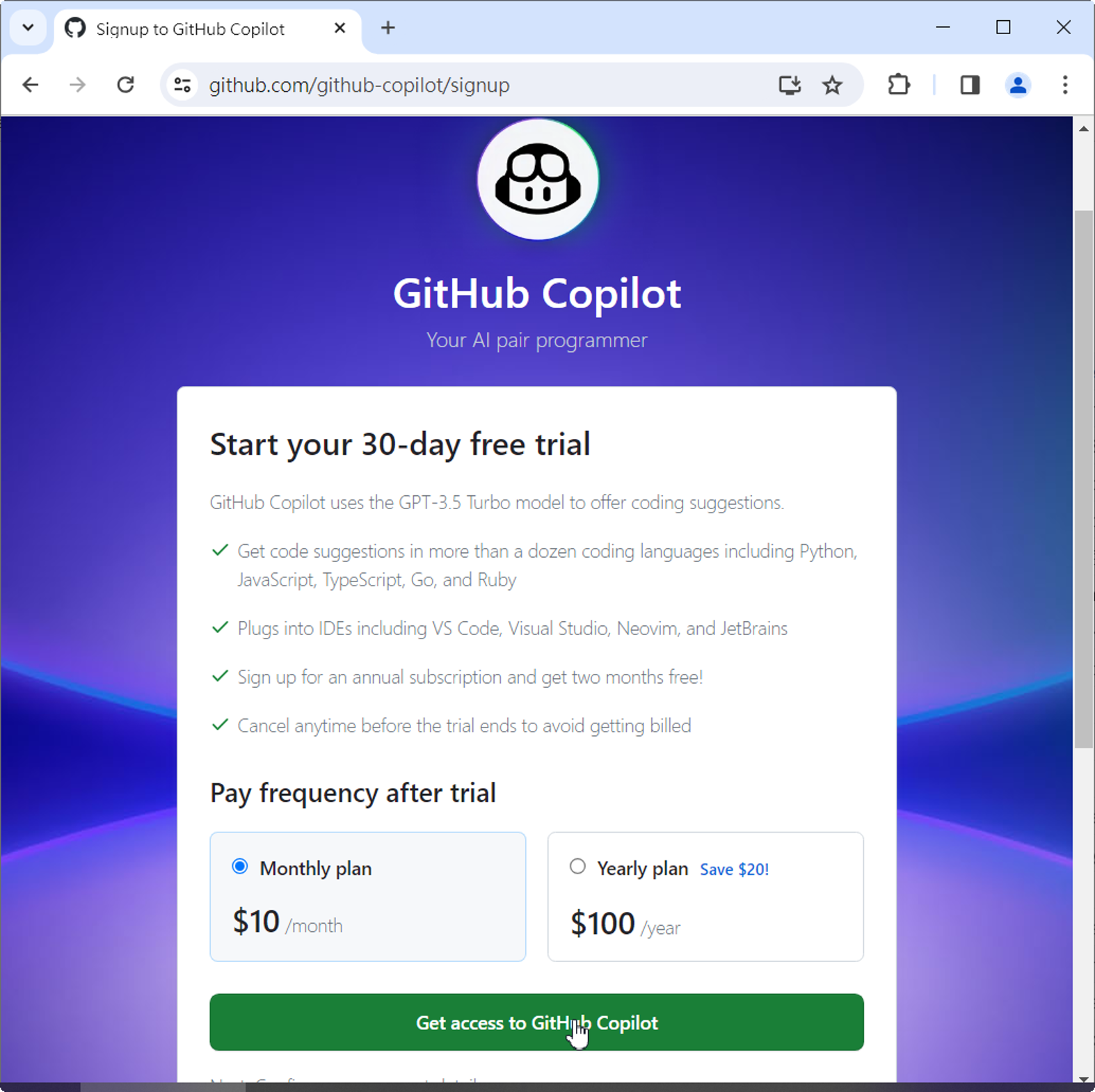
下一個步驟是選擇訂閱方案,請參考下圖所示,目前的方案是個人一個月10塊美金,一次訂閱一年費用將減少20塊,只要100美金,此外一個月內可免費試用,一個月内可隨時取消訂閱不用付費。
在本文撰寫時,訂閱方案大約如下,詳細的訂閱方案還需要造訪官方網站:
- 個人訂閱(GitHub Copilot Individual): 這是針對個人開發者的訂閱計劃。通常,它提供月付和年付兩種選擇,費用可能為每月 10 美元或每年 100 美元。
- 團隊或組織訂閱(GitHub Copilot Business): 這是針對團隊或組織的訂閱計劃。費用和具體計劃可能因組織的大小和需求而異。詳細的價格和計劃信息可能需要進一步查閱 GitHub 官方網站。

圖 3:選擇訂閱方案
接下來讓我們說明一下如何在Visual Studio Code開發工具中使用GitHub Copilot。
安裝Visual Studio Code擴充程式
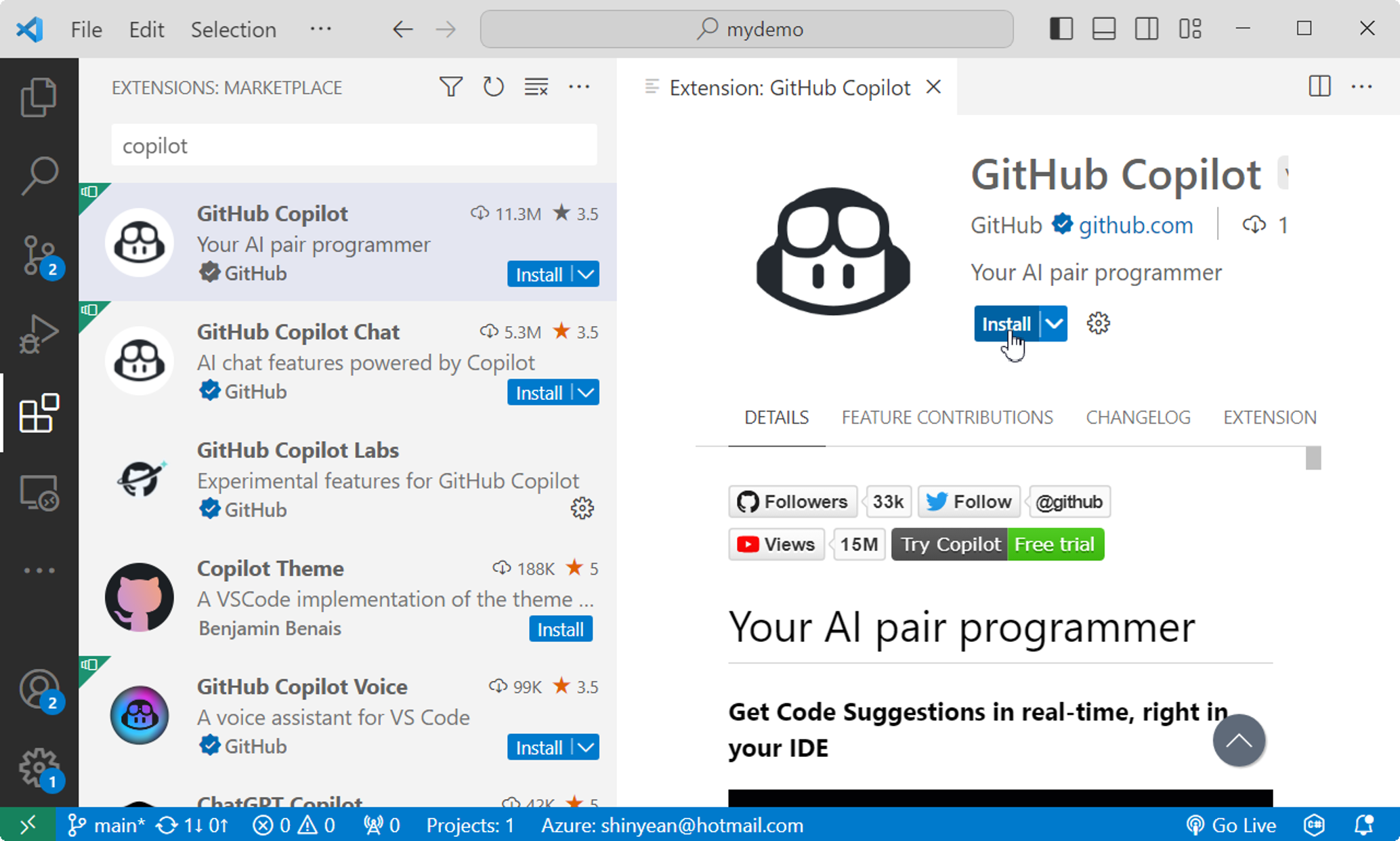
打開 Visual Studio Code開發工具,選取左邊工具列上的「Extensions 」,從「Extensions Marketplace」搜索並安裝 GitHub Copilot 擴充程式,然後按下「Install」按鈕進行安裝,請參考下圖所示:

圖 4:安裝GitHub Copilot擴充程式
安裝完成之後會跳出一個對話盒畫面,詢問是否允許登入GitHub,選取「Allow」,請參考下圖所示:

圖 5:允許登入GitHub
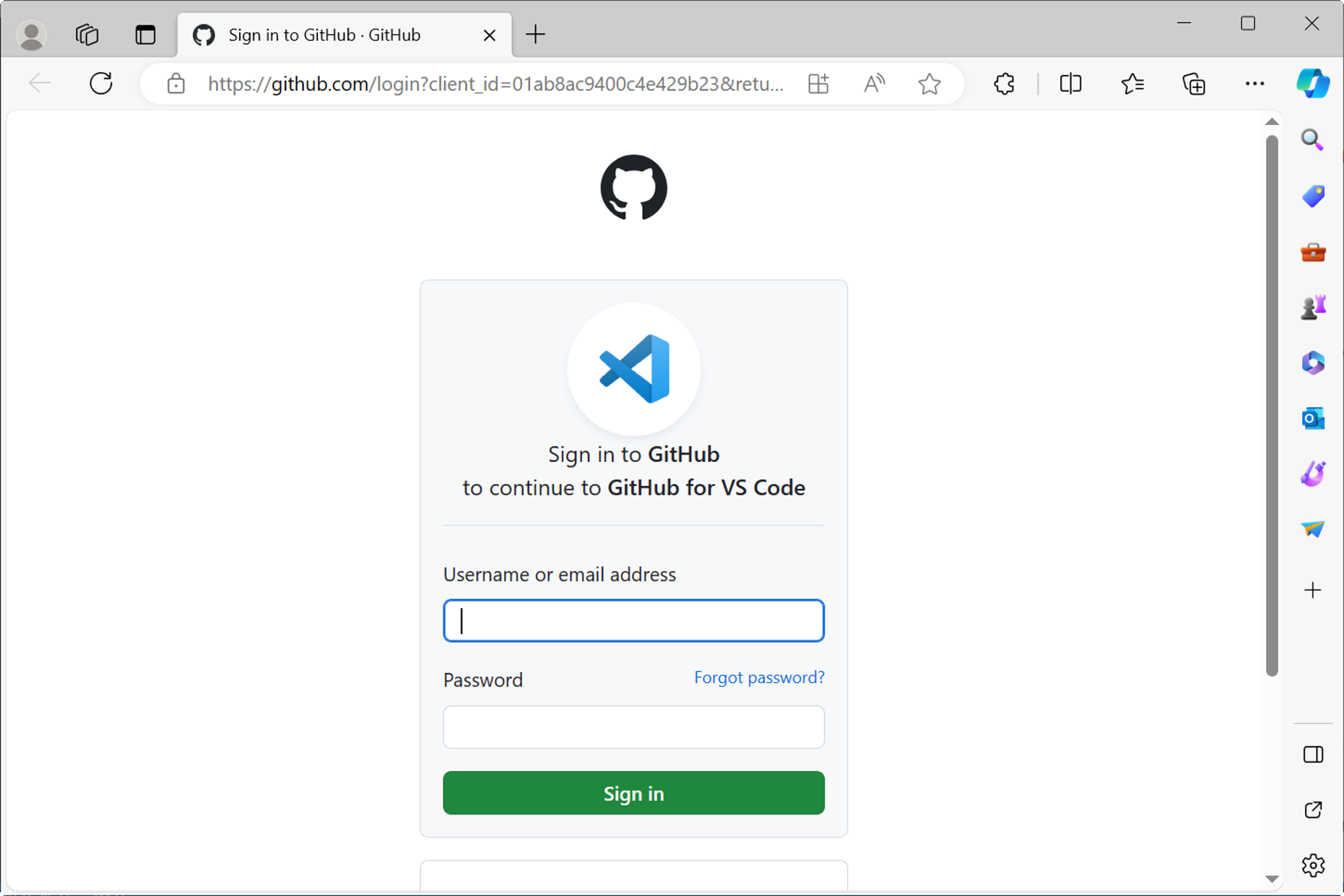
接著便導向GitHub登入畫面,使用您的 GitHub 帳號登入到 GitHub ,請參考下圖所示:

圖 6:允許登入GitHub
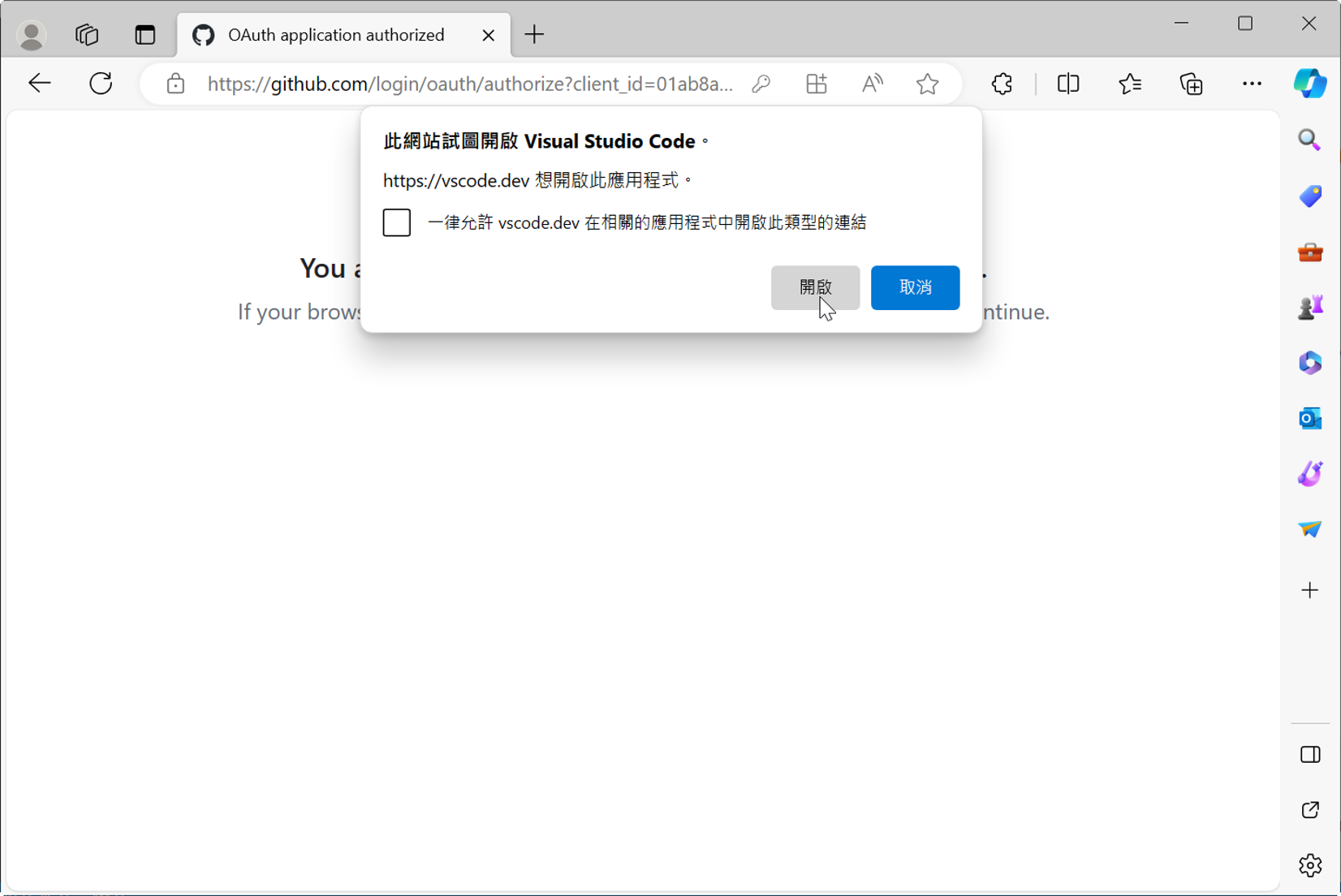
輸完帳號、密碼之後會在瀏覽器跳出一個對話盒,要求授權以便存取您在GitHub的存儲庫和其他 GitHub 相關資料,按下「開啟」,請參考下圖所示:

圖 7:授權
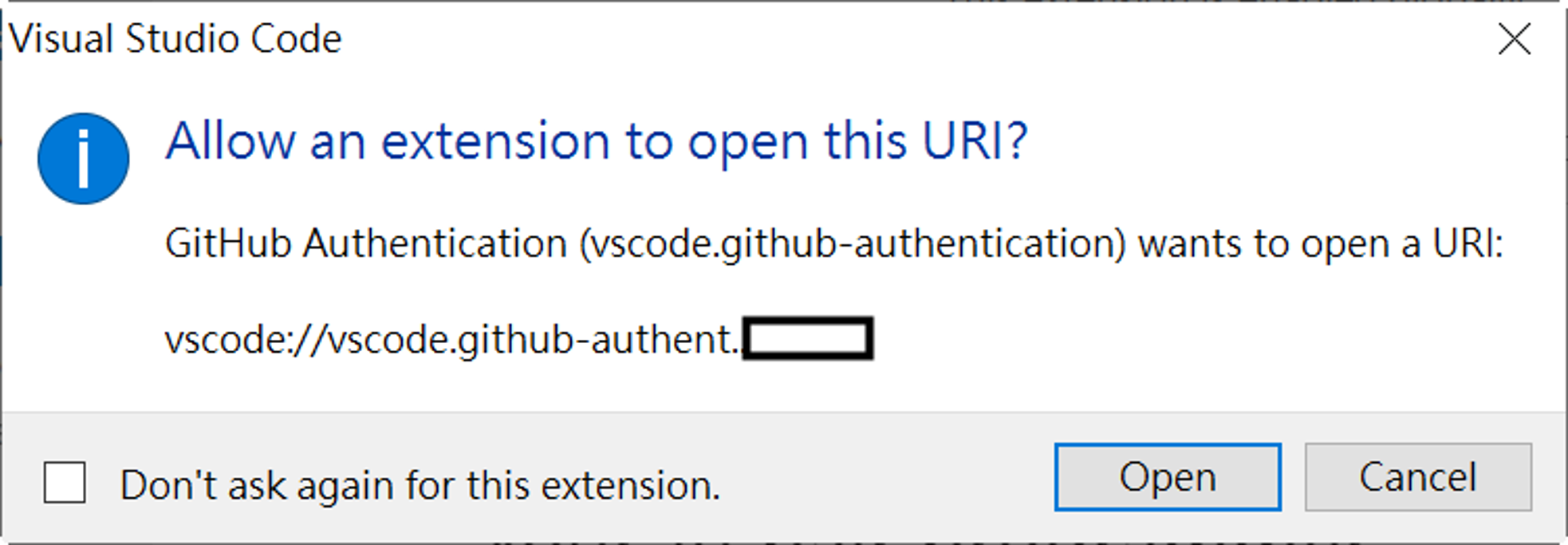
再來會出現一個對話盒詢問是否允許進行授權,按下「Open」按鈕,請參考下圖所示:

圖 8:允許進行授權
完成授權之後就可以在Visual Studio Code中使用Github Copilot,您的瀏覽器應該會顯示如下畫面,請參考下圖所示:

圖 9:完成授權
進入到Visual Studio Code開發工具,檢視右下方便會出現一個GitHub小圖示顯示目前連線的狀態,請參考下圖所示:

圖 10:GitHub圖示
除了安裝「GitHub Copilot」之外,使用相同的步驟選取左邊工具列上的「Extensions 」,從「Extensions Marketplace」搜索並安裝「GitHub Copilot Chat」擴充程式,然後按下「Install」按鈕進行安裝,如此在Visual Studio Code工具中就會出現一個聊天的視窗,請參考下圖所示:

圖 11:安裝「GitHub Copilot Chat」擴充程式
使用GitHub Copilot
再來我們來看看如何在Visual Studio Code 中使用 GitHub Copilot,讓它提供程式碼建議和幫助我們更快速地編寫程式碼,以撰寫JavaScript程式碼為例。
在Visual Studio Code的選單「File」→「Open Folder」建立一個資料夾,請參考下圖所示:

圖 12:建立一個資料夾
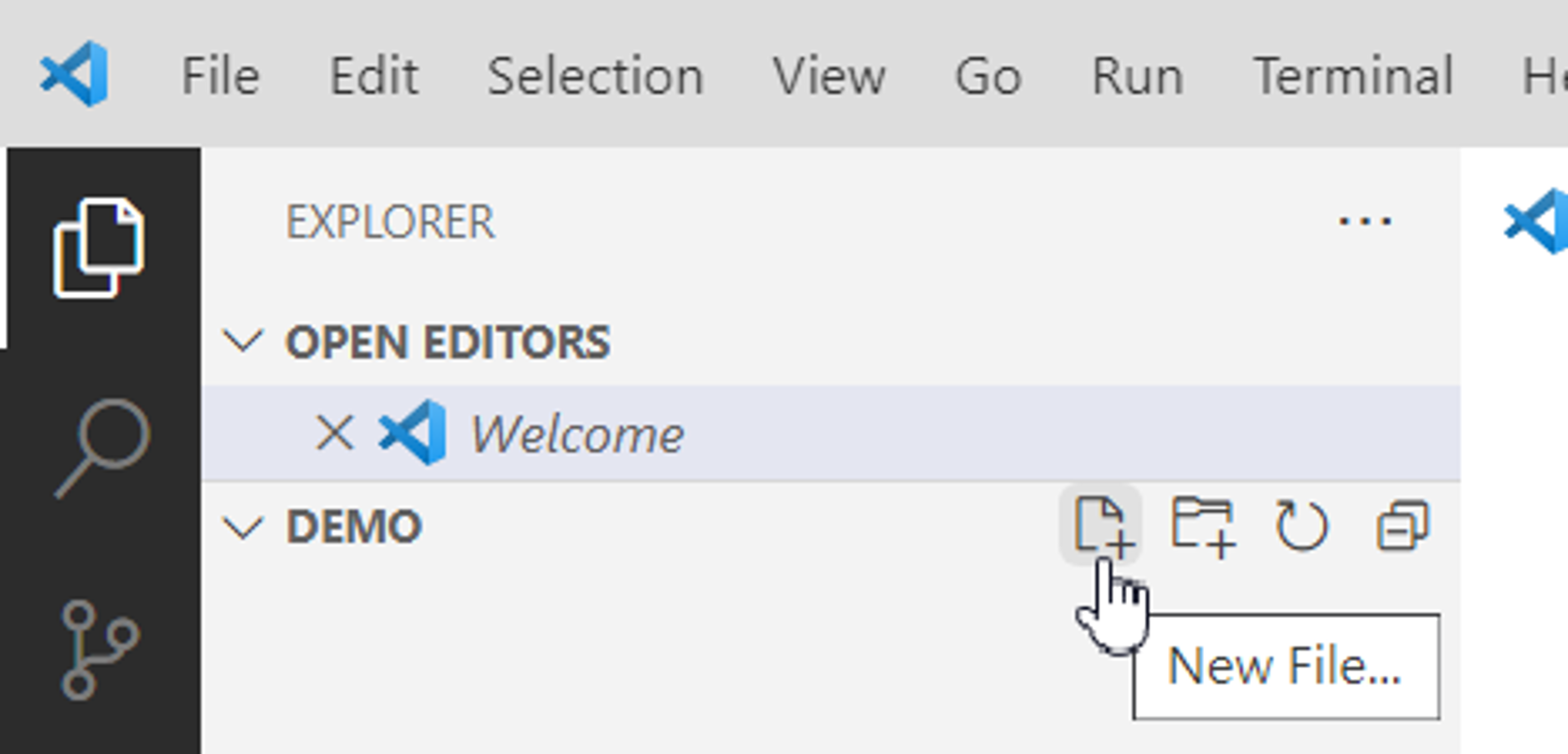
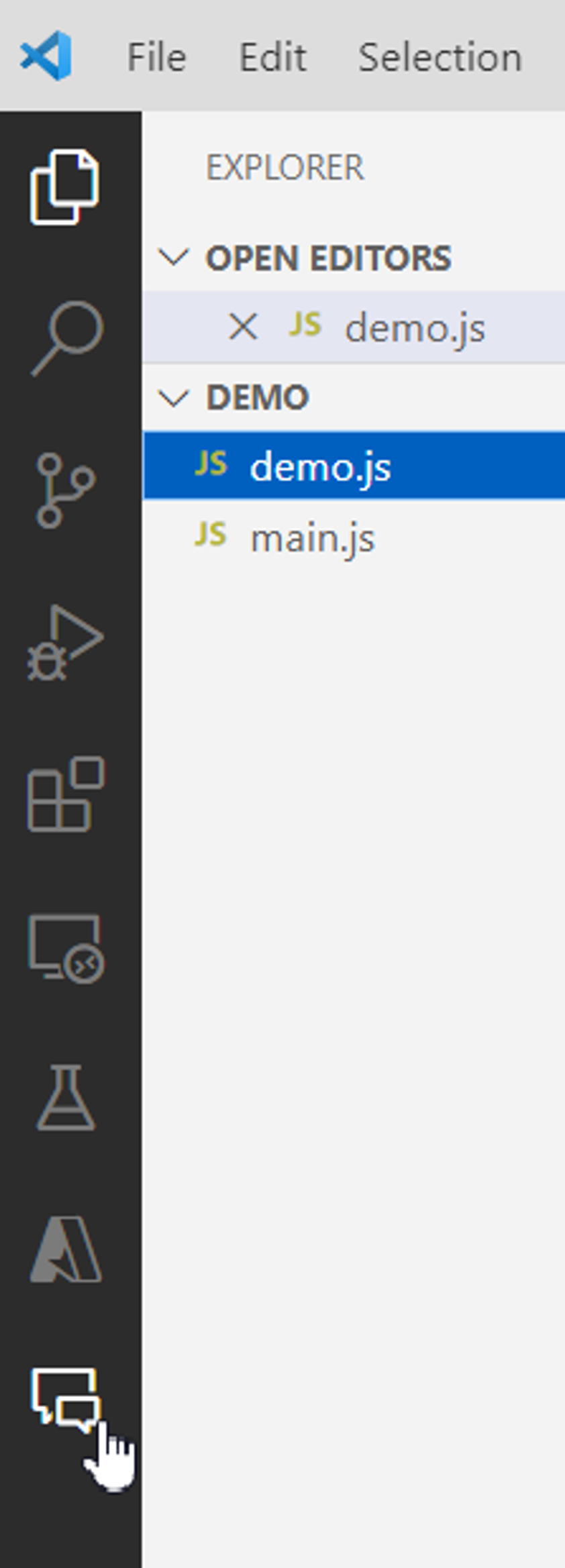
按一下「New File」按鈕,加入一個JavaScript檔案,命名為「demo.js」,請參考下圖所示:

圖 13:加入一個JavaScript檔案
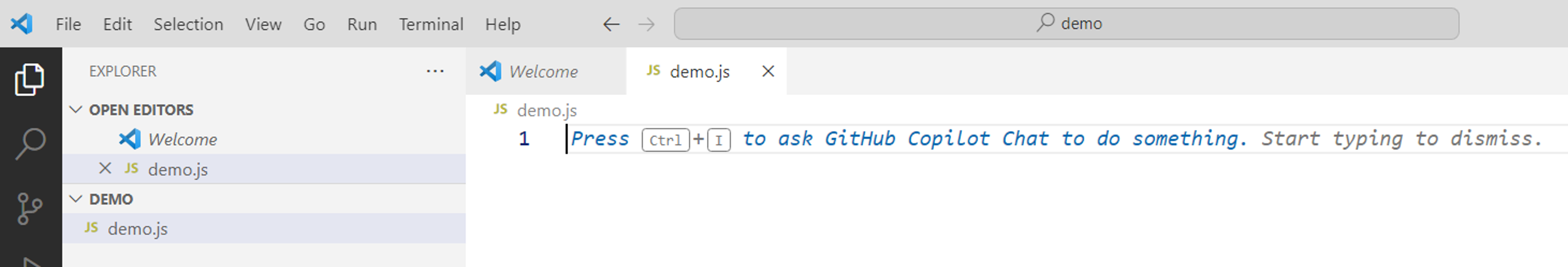
在程式設計視窗就可以看到GitHub Copilot的提示,您可以在程式設計畫面按下「Ctrl+ I」組合鍵來啟動GitHub Copilot,請參考下圖所示:

圖 14:GitHub Copilot的提示
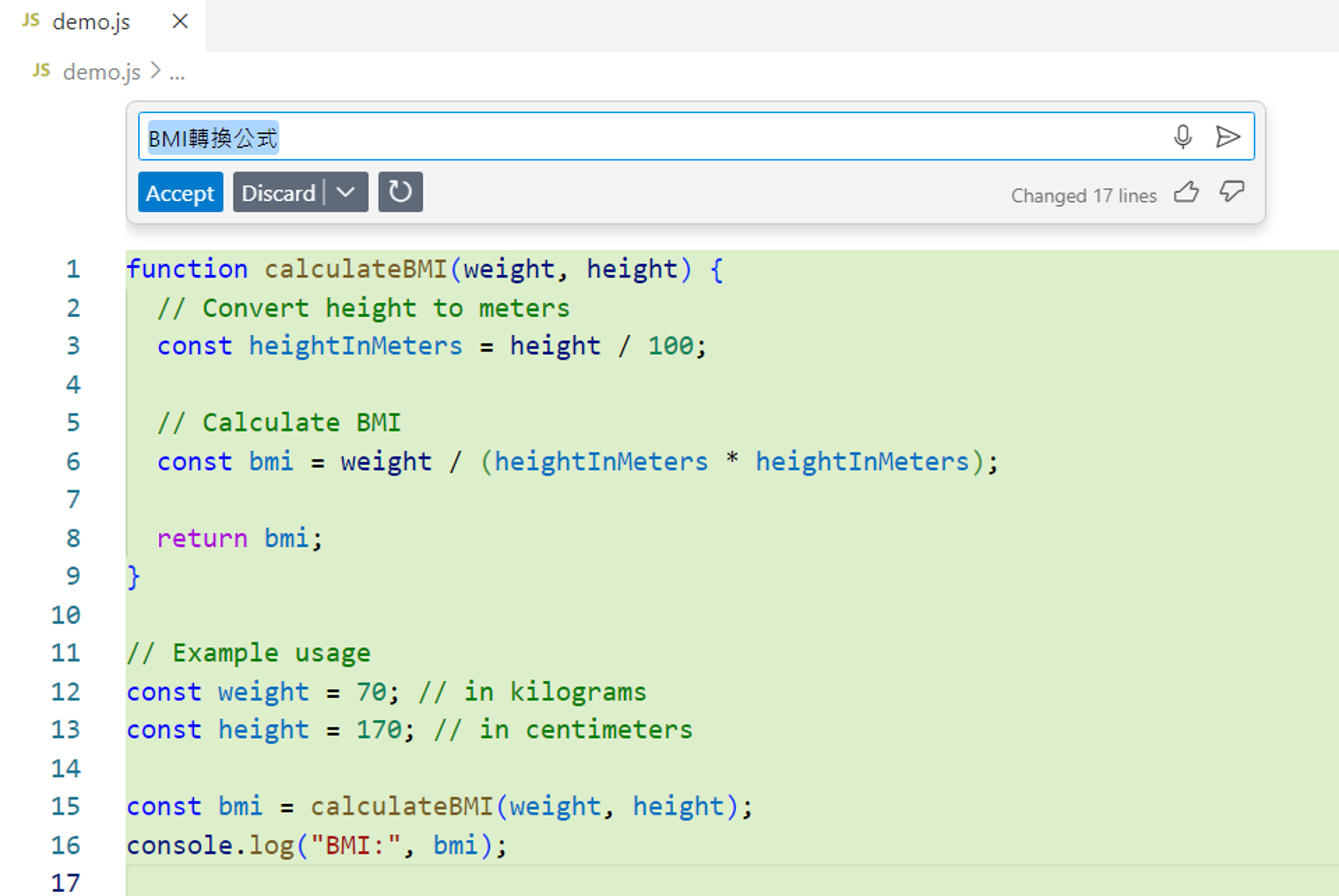
預設GitHub Copilot會根據您的環境來使用適當的語言與您對談,以筆者使用的英文開發環境來說,GitHub Copilot就會使用英文與您對話。這不妨礙我們想用中文與之對談,我們可以先按下「CTRL + I」組合鍵 ,啟動「Inline Chat」,然後在文字方塊中輸入描述,英文或中文皆可,舉例來說輸入以下字串,然後按Enter鍵,或用滑鼠點選右方的箭頭圖示:
BMI轉換公式
GitHub Copilot會產生適當的程式建議,若建議的程式碼正是您想要的,可以按「Accept」按鈕;否則按下「Discard」按鈕,若想要看其它建議,可以按下「Regenerate」按鈕,請參考下圖所示:

圖 15:Inline Chat
按「Accept」按鈕之後,Demo.js中便自動產生了程式碼,參考以下程式碼列表:
Demo.js
function calculateBMI(weight, height) { // Convert height to meters const heightInMeters = height / 100; // Calculate BMI const bmi = weight / (heightInMeters * heightInMeters); return bmi; } // Example usage const weight = 70; // in kilograms const height = 170; // in centimeters const bmi = calculateBMI(weight, height); console.log(`BMI: ${bmi}`);
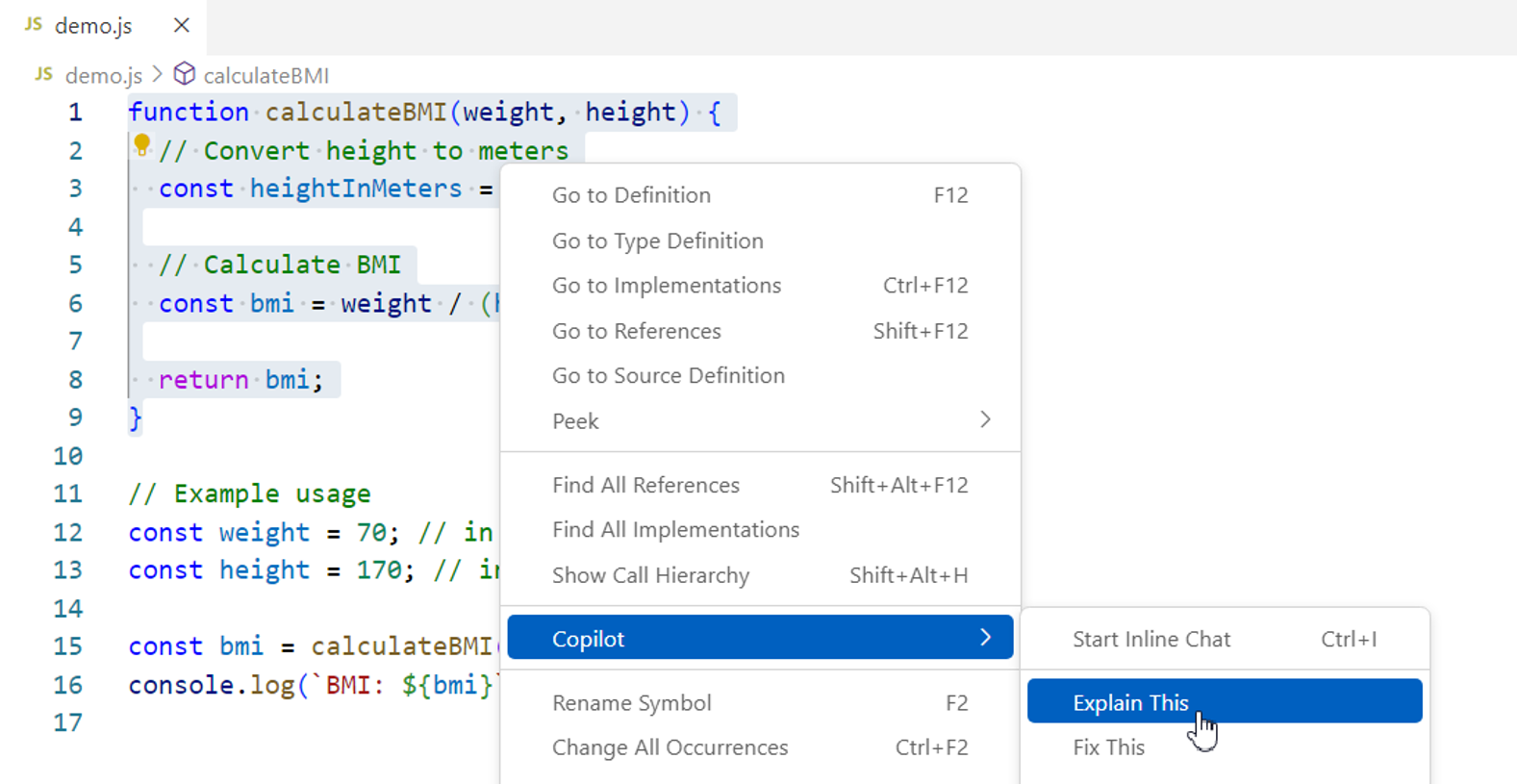
我們可以進一步詢問GitHub Copilot這些程式碼的意義,選取產生出來的「calculateBMI」函式,然後按滑鼠右鍵,再按「Explain this」,請參考下圖所示:

圖 16:「Explain this」
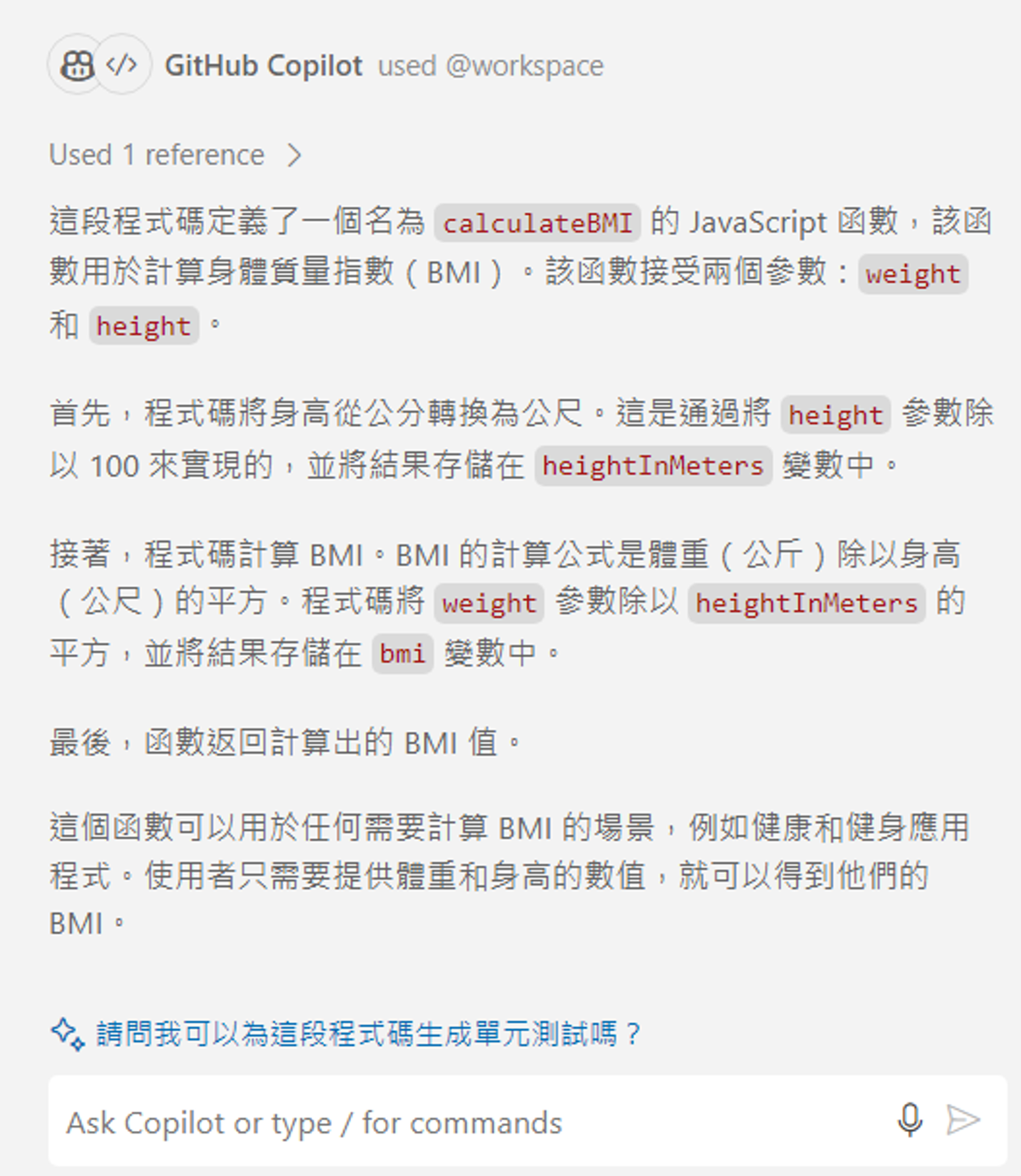
說明會顯示在Chat視窗,請參考下圖所示:

圖 17:Chat視窗
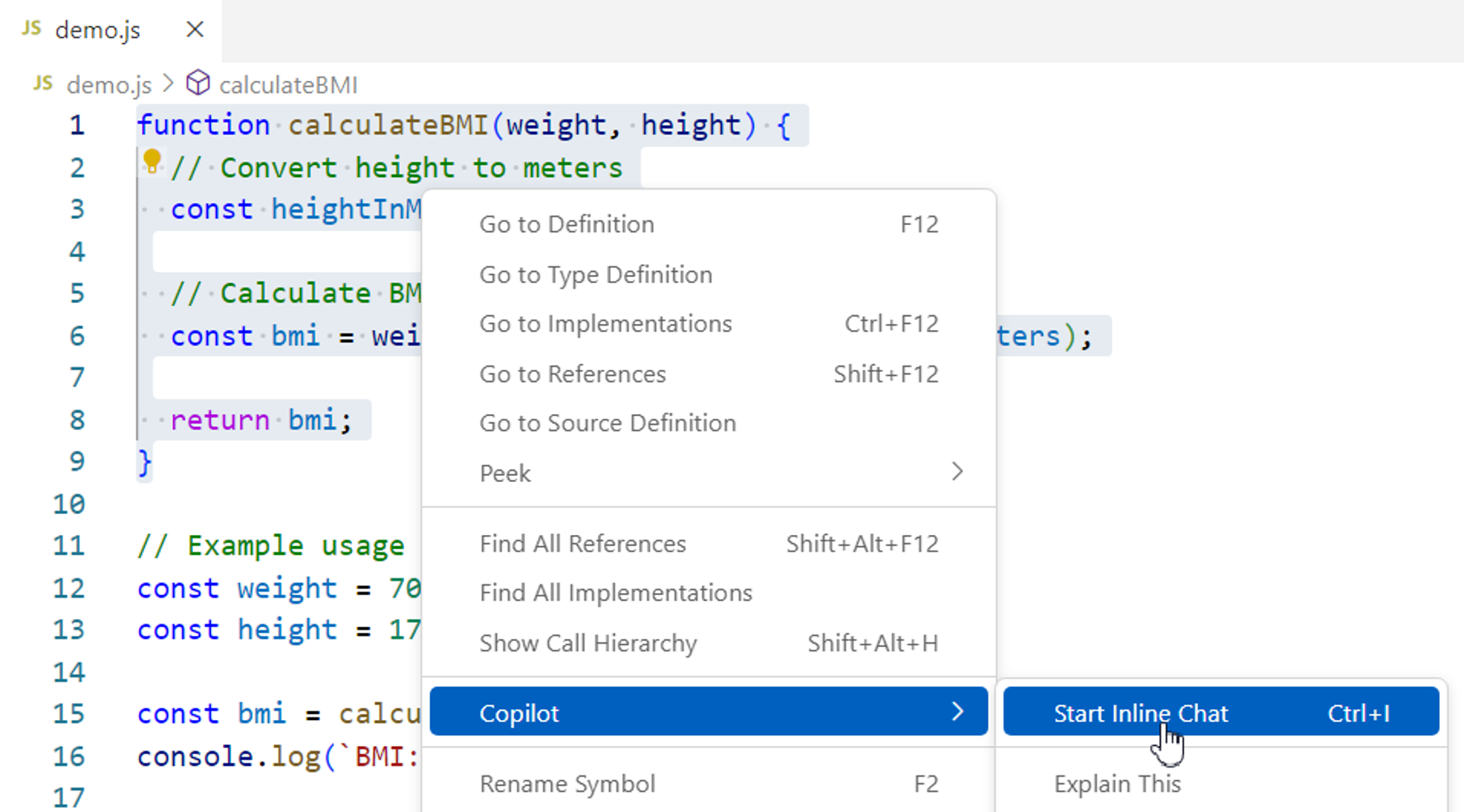
反白選取整個「calculateBMI」函式,然後按下「CTRL + I」組合鍵 ,啟動「Inline Chat」,或按滑鼠右鍵,選取「Copilot」→「Start Inline Chat」,請參考下圖所示:

圖 18:Inline Chat
然後在文字方塊中輸入描述:
使用中文註解程式碼
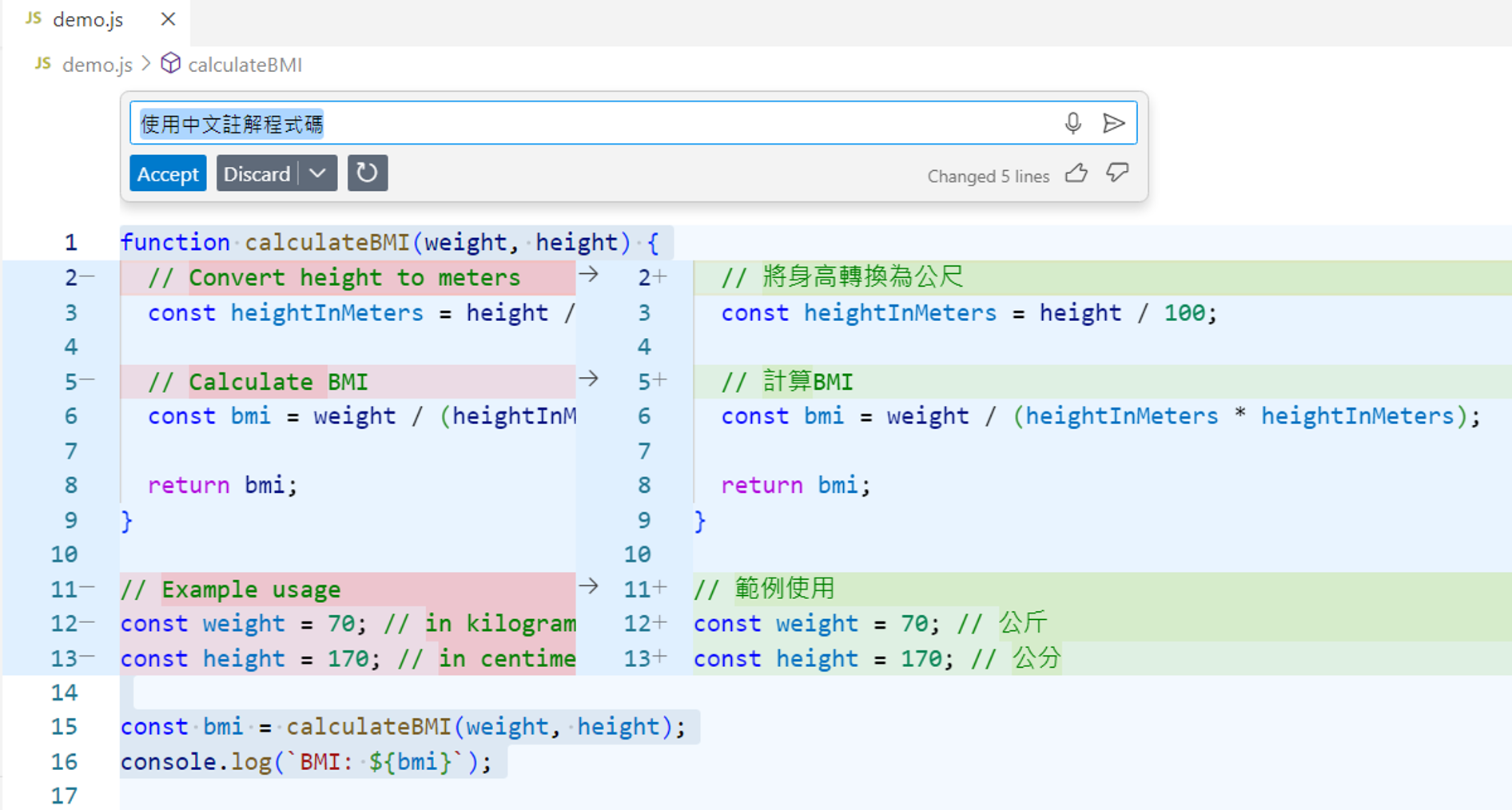
GitHub Copilot生成的建議預設將出現在畫面的右方,若滿意GitHub Copilot的回答,便按「Accept」按鈕,請參考下圖所示:

圖 19:GitHub Copilot的回答
目前程式碼看起來如下所示:
function calculateBMI(weight, height) { // 將身高轉換為公尺 const heightInMeters = height / 100; // 計算BMI const bmi = weight / (heightInMeters * heightInMeters); return bmi; } // 範例使用 const weight = 70; // 公斤 const height = 170; // 公分 const bmi = calculateBMI(weight, height); console.log(`BMI: ${bmi}`);
我們也可以透過Chat視窗進一步詢問GitHub Copilot,按下左方工具列上Chat按鈕開啟視窗,請參考下圖所示:

圖 20:Chat
在下方的文字方塊輸入問題,「#file:」用來通知Github Copilot要參考demo.js檔案:
如何執行#file:demo.js
GitHub Copilot的回答,請參考下圖所示:

圖 21:GitHub Copilot的回答
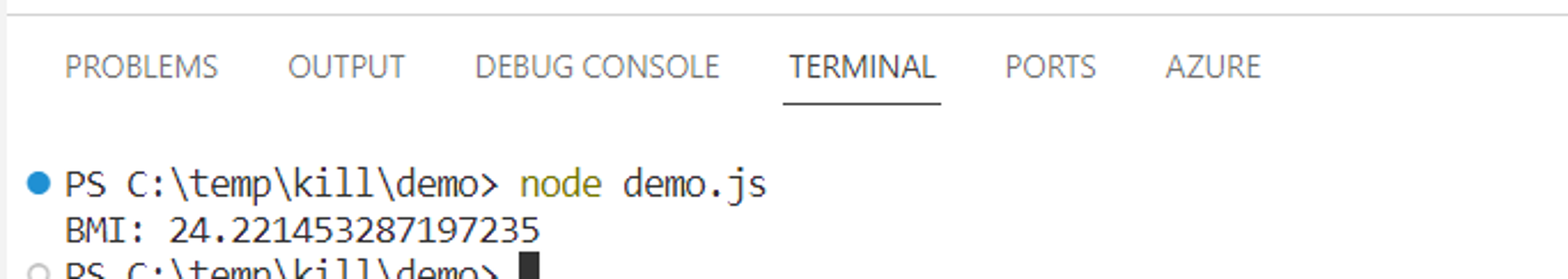
根據GitHub Copilot的建議,直接按下「CTRL+`」組合鍵開啟Terminal視窗,然後輸入「node main.js」,您便可以從Visual Studio Code的Terminal視窗看到執行的結果,請參考下圖所示:

圖 22:執行程式碼
總結
GitHub Copilot 是一個強大的程式設計助手,提供以下好處:
- 提升生產效率:透過自動生成程式碼建議,節省了開發者大量時間。
- 減少錯誤:助力開發者減少語法和邏輯錯誤,提升程式碼品質。
- 學習機會:透過公開程式碼的學習,幫助開發者不斷提升技能。
- 多語言支援:支援多種程式語言和框架,應用範圍廣泛。
- 自訂代碼片段:允許開發者定義自己的代碼片段,提高了彈性和個性化。
- 團隊協作:確保程式碼風格的一致性,促進團隊合作。
- 支援多工具:能夠融入多個常用的開發工具,方便開發者在不同環境下使用。
- 免費試用:提供一段時間的免費試用,讓用戶有機會體驗其功能。
GitHub Copilot 提供高效便捷的程式設計方式,建議您立即註冊並開始使用。

