
有效率的比對兩份文件內的程式碼間的差異
周季賢 Tony Chou
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
應用程式在開發的時候,總是會有借鏡其他人或是網路上文章的程式碼來使用的情況,然而在將程式碼導入到自己的文件中之後,卻經常發生 “人家的程式碼都可以執行,我怎麼都不行 ” 的窘境。
上述狀況,除了程式碼不適用之外,另外一種經常發生的狀況就是多寫或是少寫了一小段程式碼,甚至是打錯字的狀況。
每每遇到打錯字的狀況,尋找出錯誤如果不得其門而入,那就是用眼睛一行一行掃描兩份文件,最後雖然找到問題並且成功排除,卻總是令人十分的氣餒。
在此介紹兩種快速比對兩份文件的工具給各位參考:
-
Visual Studio Code內建的文件比對功能
被暱稱為地表最強開發工具的Visual Studio Code,有內建文件比對功能,方法如下: 假設有以下兩份文件test1.js與test2.js:

先針對第一份文件test1.js按下滑鼠右鍵,並選擇 “Select for Comapre ” 選項:

接著針對第二份文件test2.js按下滑鼠右鍵,並選擇 “Comapre with Selected ” 選項:

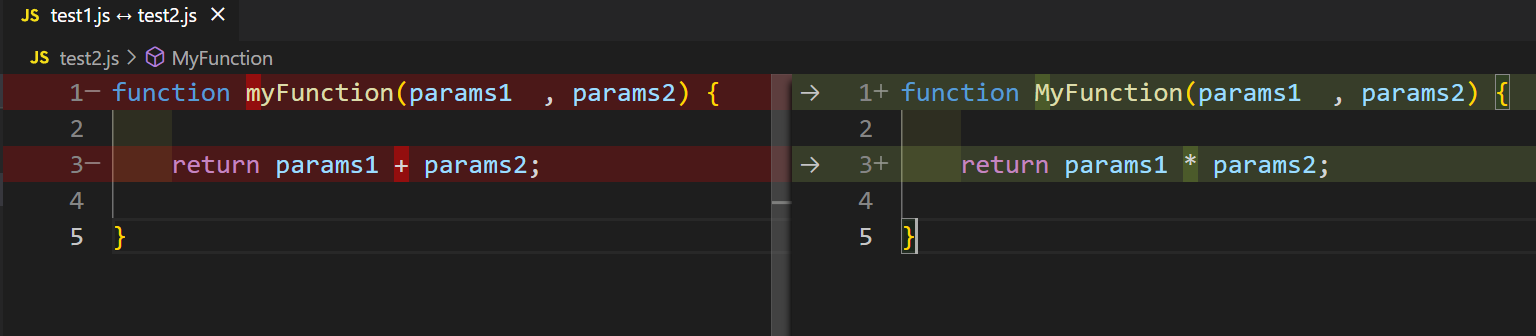
接著Visual Studio Code就會開啟一個比對視窗,將兩份文件不同的內容以反白的方式呈現,如下圖就是比對出JavaScript的函式名稱第一個字不同以及第三行程式碼的運算子不同:

-
線上網站www.diffchecker.com
那如果開發工具不是使用Visual Studio Code的各位,可以參考線上的文件比對網站,在此介紹diffchecker這個網站,也可以很輕鬆地將兩份文件比對出來,使用方式也很簡單。
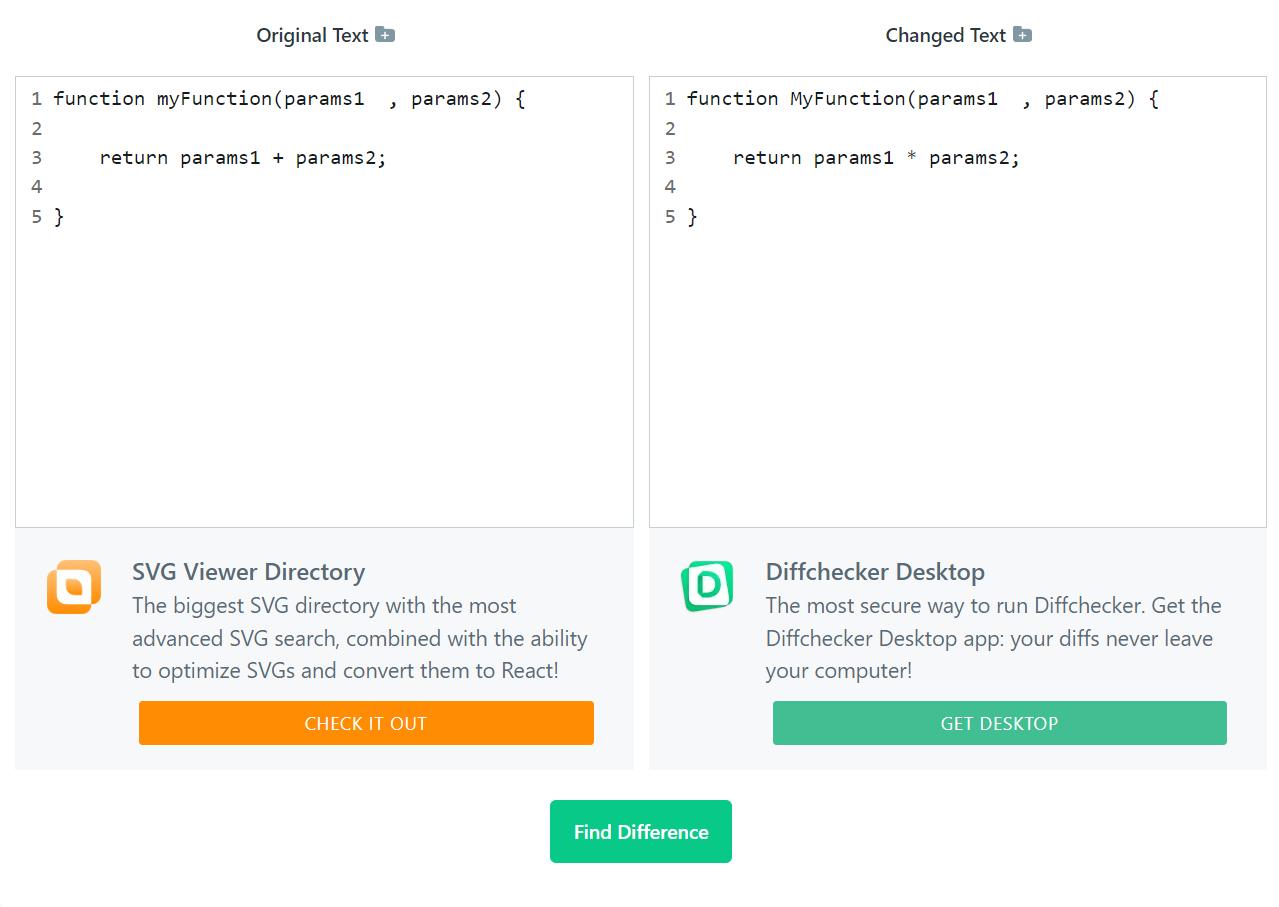
首先進入網站首頁,下方就會有兩組文字方塊可供貼上兩份要比對的文件內容,例如我們拿上面的程式碼來貼上:

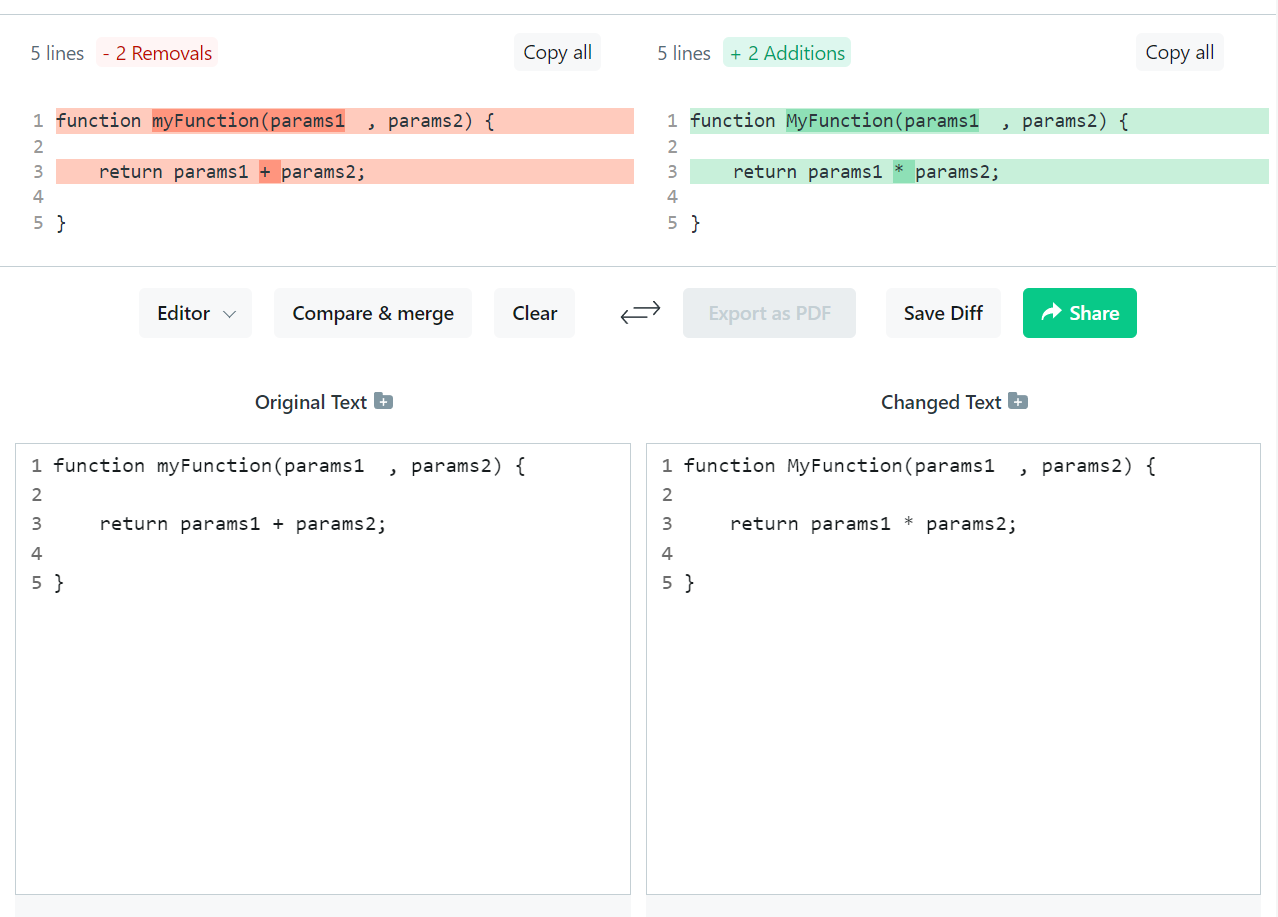
接著點選下方的綠色的 “Find Difference ” 按鈕,網站就會自動比對,並且進入比對結果畫面,網站就會將不同之處使用深色的方式提示,如下圖:

善用文件比對工具,就可以加快程式碼的開發速度,再也不需要把時間浪費在比對文件這種低產值的工作上了。

