使用CSS水平垂直置中可縮放的訊息視窗
顏怡宏 Bob Yen
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:多媒體
相信很多初學CSS的朋友,都會想要將訊息的內容以視窗的方式來呈現,而以往使用開啟新視窗,或是用alert 警告盒的方式,目前許多主流瀏覽器都可以設定成「禁止彈出式視窗」,而造成無法正確呈現內容。因此逐漸改變成由一個Div區塊來呈現內容,但是對如何將一個訊息的區塊放置在畫面的正中央來吸引目光,卻是相當麻煩。如果是在使用者縮放視窗,或者是捲動內容之後,都還要能夠繼續維持在畫面的正中央,困難度就更高了。
而這種情形,我們可以藉由HTML的結構,以及CSS的設定,依照下面的步驟來輕易解決。例如要插入此訊息區塊。

-
首先只要在<body>區塊中,將要成為中央訊息視窗的<div>區塊加上class屬性,例如命名為class="content",但是一般彈出視窗都會用一個黑色的背景遮蔽底下的網頁內容,讓訊息視窗取得較高的注目性,因此我們在訊息視窗之外,再包裝一層父結構的<div>區塊加上class屬性,命名為class="outer "。結構如下:
<div class="outer"> <div class="content">Message!</div> </div> -
為了方便觀察我們是否能夠遮蔽網頁其他元件,可以區塊中設定<body>範圍的CSS外觀屬性。設定如下:
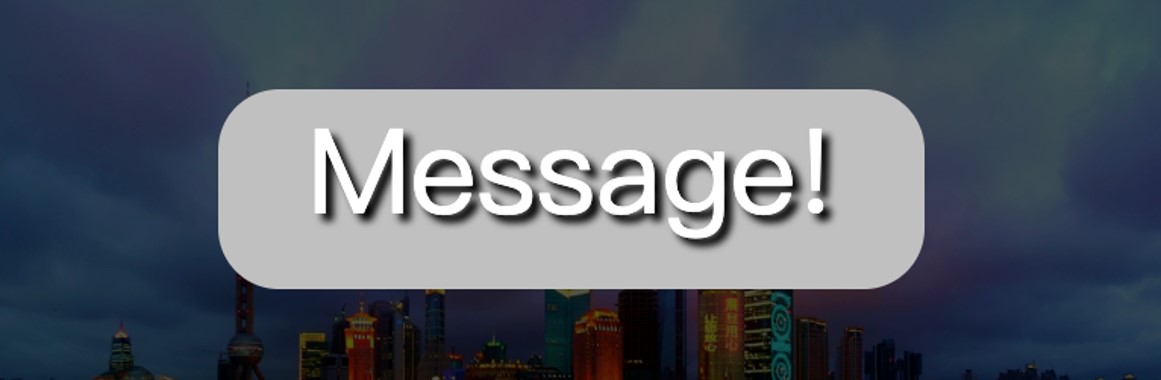
body { margin: 0px; /*此行指定網頁內容貼齊瀏覽器左上角*/ background-image: url(images/background.jpg); /*此行指定網頁的背景圖案 */ }
-
接著設定命名為class="outer "的父代<div>區塊,因為要利用這個區塊來覆蓋整個瀏覽器的可視範圍,也就是利用此區塊的半透明黑色背景遮蔽底下網頁內容。在<style>區塊中設定區塊的CSS外觀屬性如下:
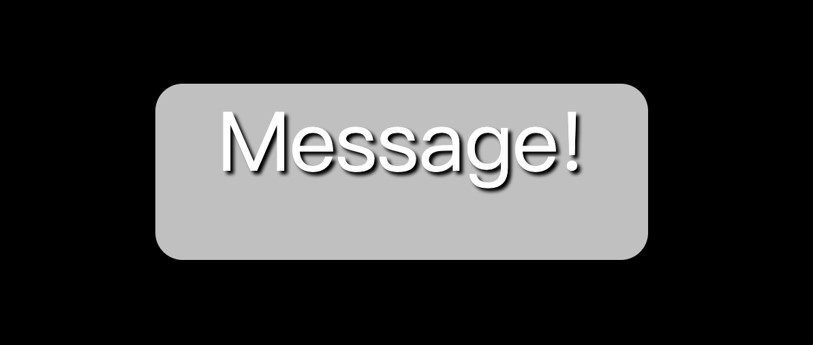
.outer { position: fixed; /*此行指定黑色背景區塊不會隨著網頁捲動而隨著移動*/ left: 0px; /*此行指定黑色背景區塊貼齊瀏覽器左方*/ top: 0px; /*此行指定黑色背景區塊貼齊瀏覽器上方*/ width: 100vw; /*此行指定黑色背景區塊的寬度為整個瀏覽器的寬度*/ height: 100vh; /*此行指定黑色背景區塊的高度為整個瀏覽器的高度*/ background-color: rgba(0,0,0,0.7); /*此行指定背景區塊的背景顏色70%的黑色*/ text-align: center; /*此行指定黑色背景區塊的內容會居中*/ }
-
這個命名為class="content"的<div>區塊,就是要放置希望呈現的內容,接著在<style>區塊中設定CSS外觀屬性,使此區塊能夠上下左右都置中。設定如下:
.content { width: 60%;/*此行指定內容區塊會隨著網頁的寬度改變而變寬*/ height: 50%;/*此行指定內容區塊會隨著網頁的高度改變而變高*/ font-size: 10vw; /*此行指定內容區塊的文字也會隨著網頁的寬度改變*/ color: white; /*此行指定內容區塊內文字的顏色*/ text-shadow: 5px 5px 5px black; /*此行指定內容區塊內文字的陰影距離與顏色*/ background-color: silver; /*此行指定內容區塊的背景色為銀色*/ border-radius: 40px; /*此行指定內容區塊四個角落的圓角弧度*/ display: inline-block; /*此行指定內容區塊為行內但可設定寬高的模式*/ vertical-align: middle; /*此行指定內容區塊的位置為上下居中*/ }
-
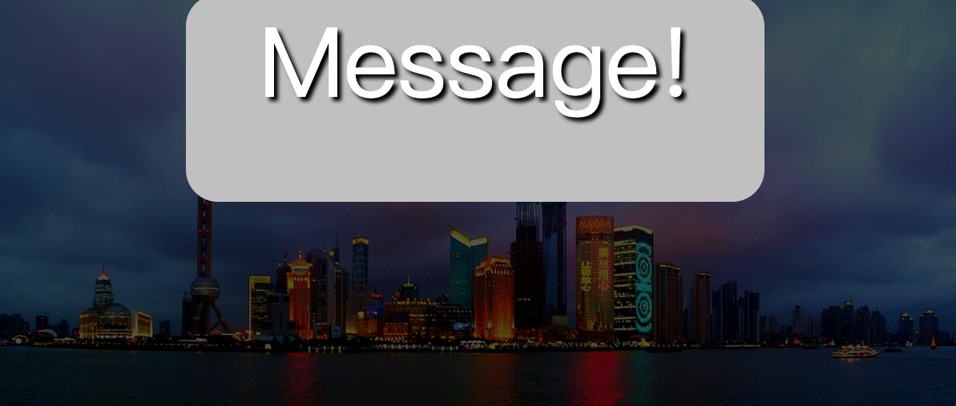
由於命名為class="content"的<div>區塊設定為display: inline-block;,因此可以使用vertical-align: middle; 來進行上下置中的定位,但是又由於class="content"的<div>區塊高度只有height: 50%;設定的50%,因此我們需要有一個相鄰的元件,一樣要設定為display: inline-block;與vertical-align: middle; 並且高度為整個畫面的高度,如此才能完成上下置中的定位。因此我們會使用CSS的::after偽元素功能,設定.outer::after,讓.outer在裡面的最後方產生一個偽元素,也就是產生在命名為class="content"的<div>區塊後方的相鄰元素。設定如下:
.outer::after{ content:“”; /*此行指定後方偽元素的內容為空內容*/ width:0px; /*此行指定後方偽元素的寬度為0像素,因為不需要呈現*/ height:100vh; /*此行指定後方偽元素的高度為整個頁面的高度*/ display:inline-block; /*此行指定後方偽元素為行內但可設定寬高的模式*/ vertical-align:middle; /*此行指定後方偽元素的位置為上下居中*/ }
-
如此便完成所有的設定,即使縮放瀏覽器視窗,訊息視窗也能夠隨之縮放,並且保持上下左右都置中。