
跨不同平台開發行動App–Ionic
羅慧真 Anita Lo
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
Ionic Framework是一個以 HTML、JavaScript、CSS為基礎的行動開發架構,它提供一次性的程式實作,透過Capacitor或是Cordova可以編譯成漸進式網頁應用程式 (PWA)、 桌面應用程式(Electron Desktop app)、iOS App、Andrioid app,實現了Write one, run anywhere,比原生碼節省60%開發時間、80%的維護時間,同時也讓各種不同平台版本的App用戶操作體驗一致化。

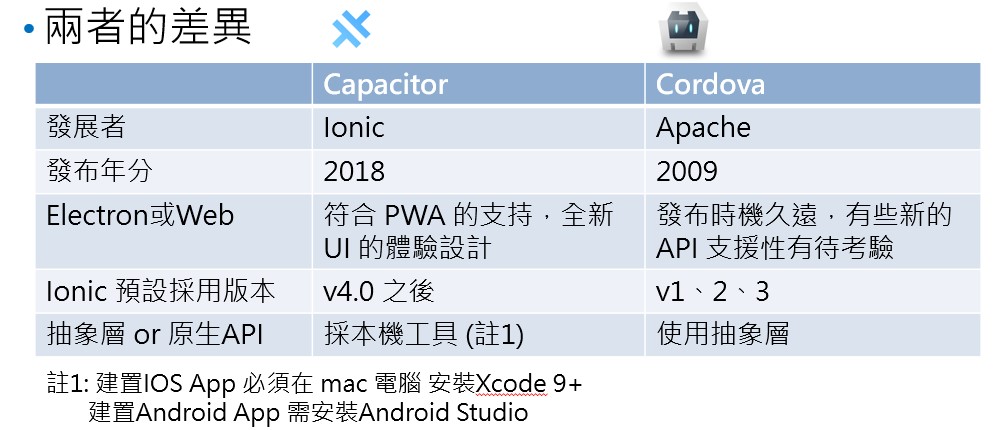
Capacitor與Cordova是Ionic混合開發架構的實踐者,是用在Web及行動裝置還有本機的App,提供跨平台的API及程式碼執行層,兩者的選擇可以在建立專案時決定,下表是兩者的差異:

技術參考來源:https://capacitorjs.com/docs/ios 、 https://capacitorjs.com/docs/android
它支援豐富的JavaScript開放源架構,像是Angular、React和Vue等流行框架,本文採用Angular及Visual Studio Code來介紹範例。
在安裝完NodeJS、Ionic、android studio之後,我們就可以開始來玩玩了! 首先開啟Visual Studio Code,建立一個專案使用以下指令:
ionic start MyApp2 tabs --type=angular –capacitor
完成建立專案之後,開啟資料夾MyApp2,並開啟終端機,執行程式使用以下指令:
ionic serve
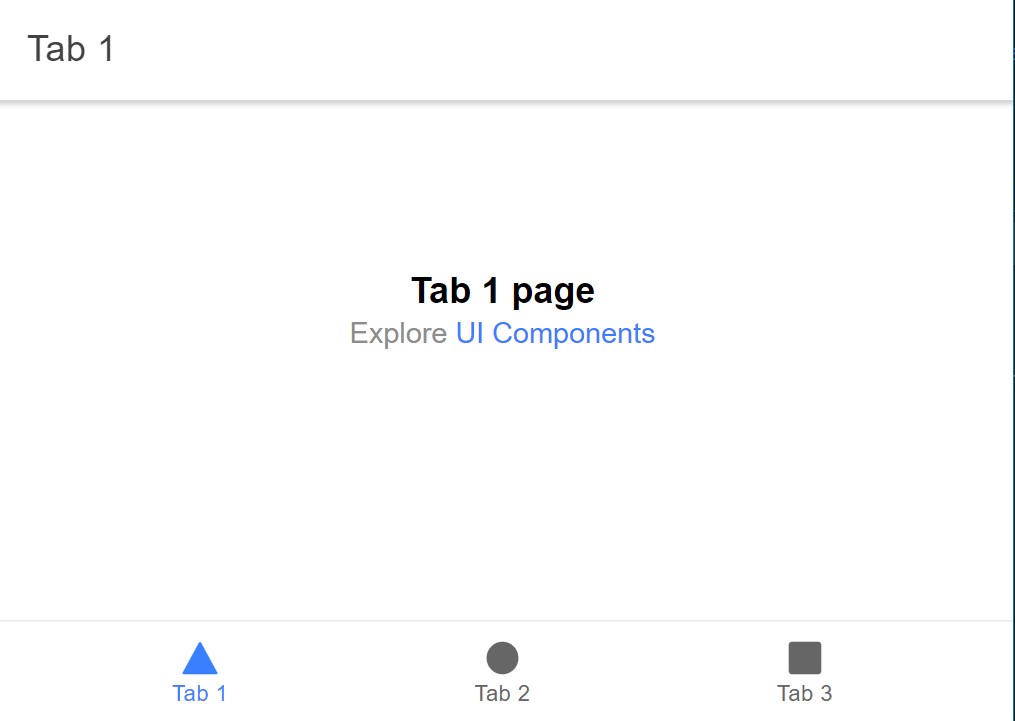
執行結果如下(瀏覽器版本):

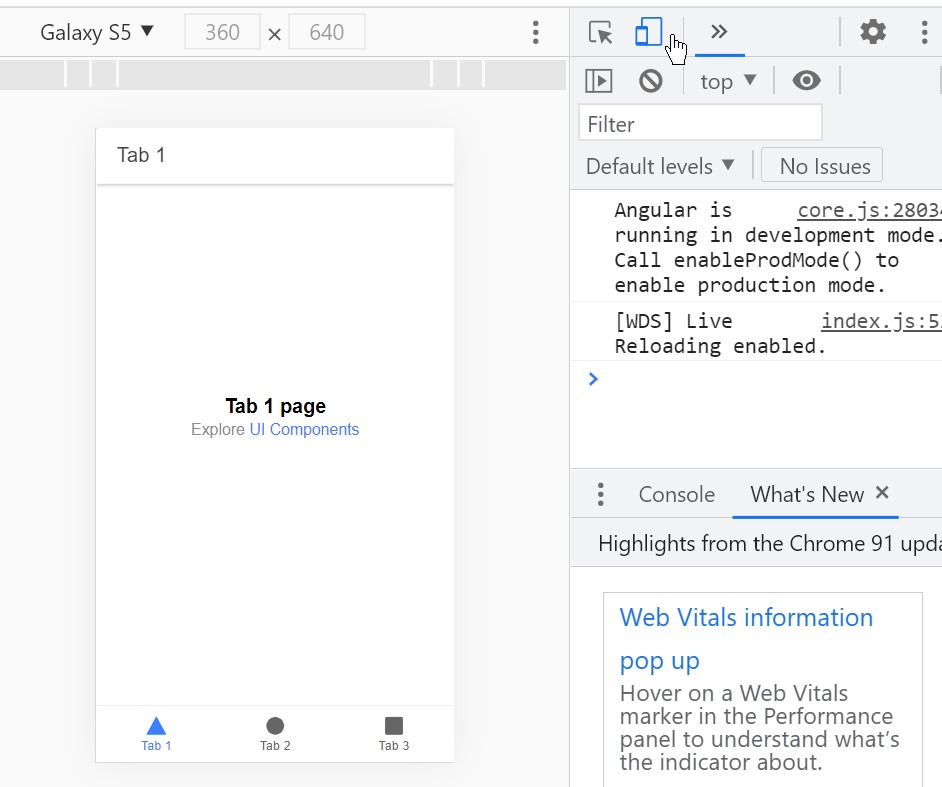
Google Chome的開啟除錯工具F12,按下Ctrl + Shift + M,可以切換行動裝置的螢幕大小,檢視您的設計是否在合宜的位置上。

接著讓我們來試試看行動裝置的部署與測試:
首先建置專案執行以下指令:
ionic build
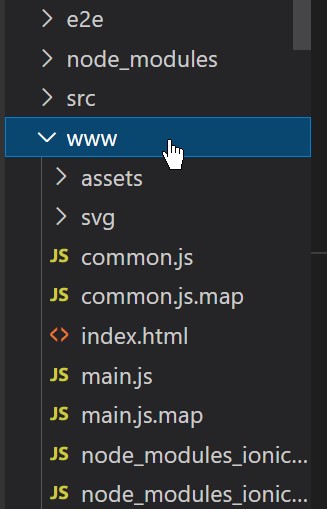
待建置完成之後,你的專案會多一個資料夾www儲存web版的建置結果:

接著建置Android專案執行以下指令:
ionic cap add android
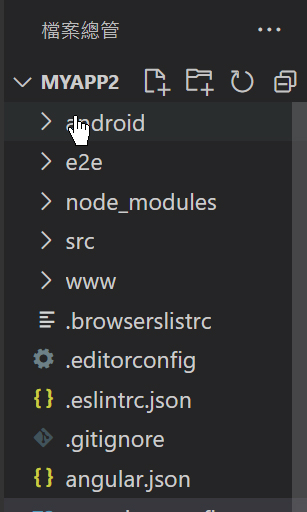
完成之後,專案會多一個android資料夾,如下:

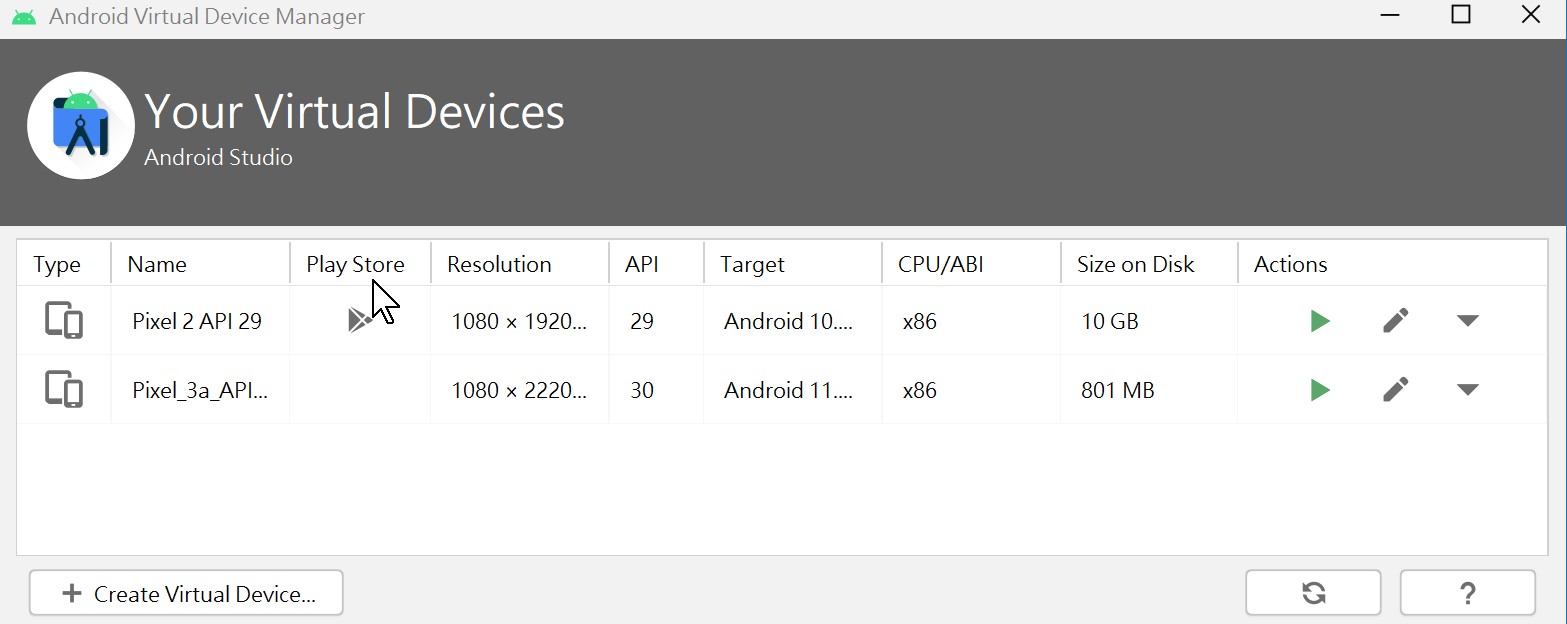
確認已經安裝好Android Studio、手機模擬器以及JAVA SDK等工具,啟動Android Studio並開啟專案,我的環境已經安裝好以下的模擬器:

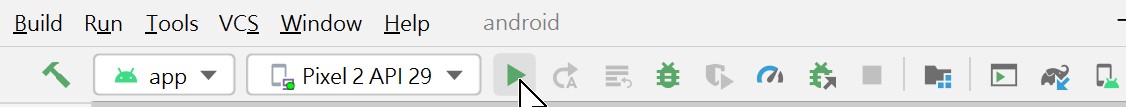
首次開啟專案需要一些時間,請耐心等候直到以下綠色箭頭出現時,可以按下綠色箭頭,執行模擬器:

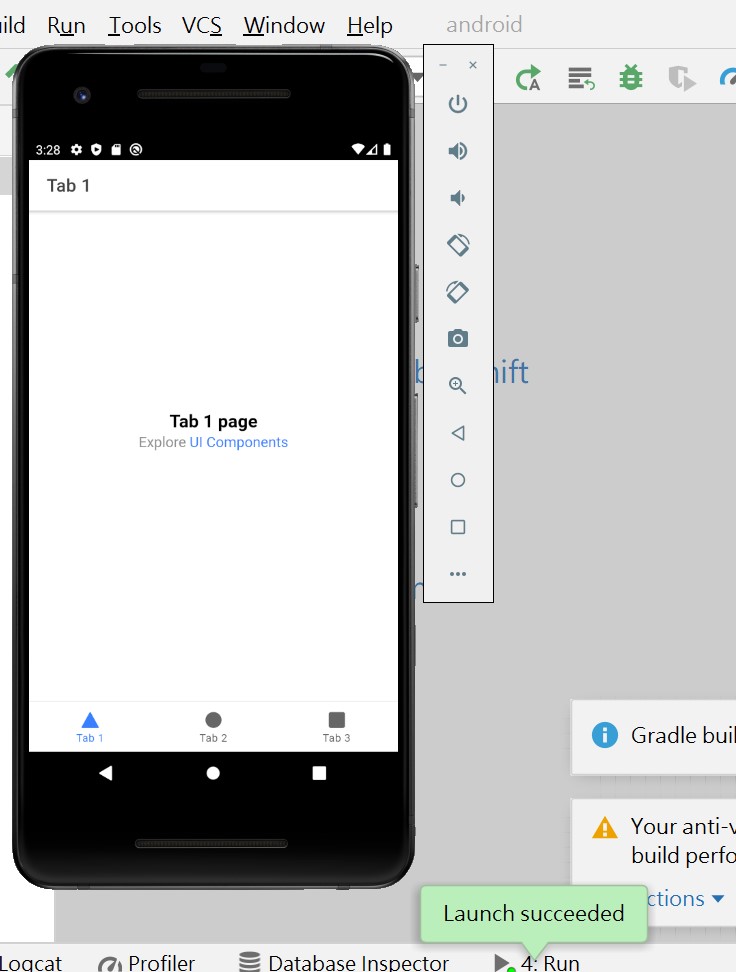
以下是使用模擬器執行的結果:

以上是簡單的示範Ionic的功能,由於篇幅的關係就介紹到這邊。

