如何在Visual Studio Code開發Bootstrap 4網頁
高光弘 Ray Kao
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
Visual Studio Code是非常熱門的開發工具,具備強大的擴充能力。如果想要利用Visual Studio Code來開發Bootstrap 4網頁,只要安裝好適當的擴充程式,就可以開始進行Bootstrap 4網頁設計。
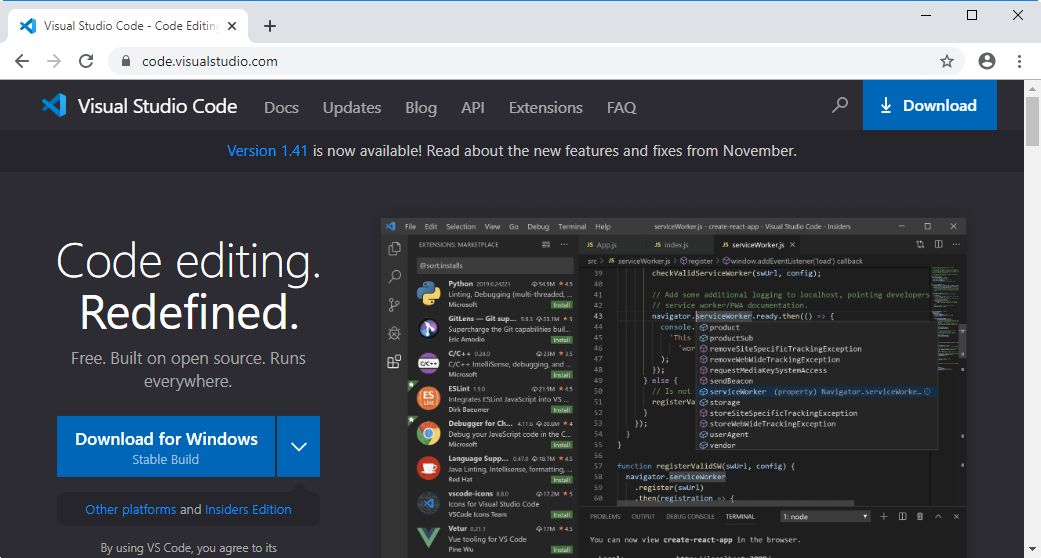
步驟一:下載並安裝Visual Studio Code
Visual Studio Code的官方下載網站https://code.visualstudio.com/。下載後請直接進行安裝。

步驟二:在Visual Studio Code建立工作目錄
安裝Visual Studio Code之後,要開始建立Bootstrap頁面前,請先建立工作目錄。在Visual Studio Code點選File->[Open Folder]選單,在[Open Folder]視窗選擇目錄來當作工作目錄(例如:c:\mydemo)。
步驟三:安裝擴充程式

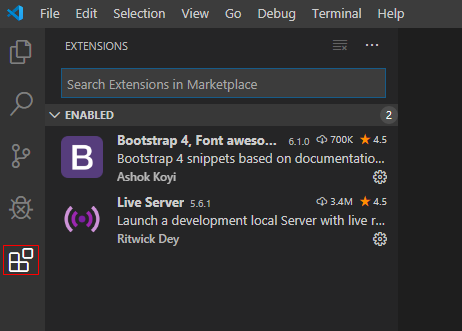
為了方便編寫及檢視Bootstrap頁面,需要在Visual Studio Code的Extensions頁籤安裝以下兩個擴充程式:
- Bootstrap 4, Font awesome 4, Font Awesome 5 Free & Pro snippets for Visual studio code:快速建立Bootstrap所需要的標籤。
- Live Server:提供從Visual Studio Code以瀏覽器檢視頁面內容,搭配Visual Studio Code自動儲存功能,可以達到隨時編輯,隨時看結果。
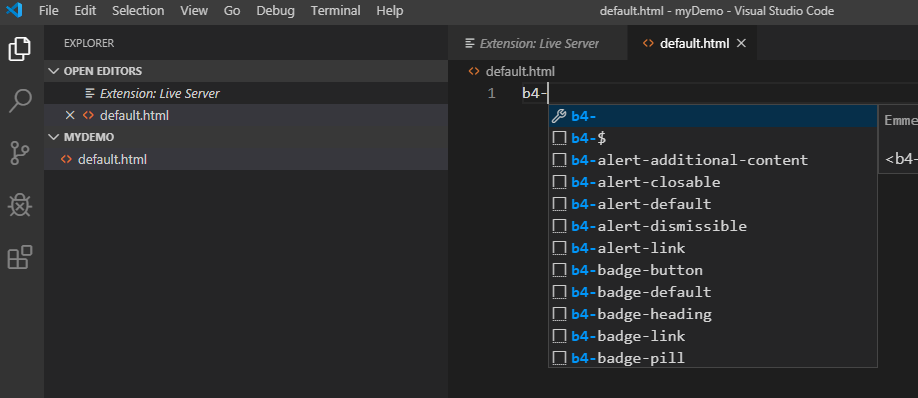
步驟四:建立Bootstrap4網頁

在工作目錄加入檔案之後,副檔名請設定成.html(例如:default.html)。接著在頁面輸入以下的code snippet,這些code snippet打完指令後按tab鍵會產生Bootstrap所需要的標籤。
- b4-$:基本Bootstrap文件結構
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.Bootstrapcdn.com/Bootstrap/4.3.1/css/Bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.Bootstrapcdn.com/Bootstrap/4.3.1/js/Bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
- b4-navbar-background:Bootstrap NavBar元件
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<a class="navbar-brand" href="#">Navbar
<button class="navbar-toggler d-lg-none" type="button" data-toggle="collapse" data-target="#collapsibleNavId" aria-controls="collapsibleNavId" aria-expanded="false" aria-label="Toggle navigation"> </button>
<div class="collapse navbar-collapse" id="collapsibleNavId">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current) </span> </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link </a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdownId" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown </a>
<div class="dropdown-menu" aria-labelledby="dropdownId">
<a class="dropdown-item" href="#">Action 1 </a>
<a class="dropdown-item" href="#">Action 2 </a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search </button>
</form>
</div>
</nav>
- b4-jumbotron-default:Bootstrap Jumbotron元件
<div class="jumbotron">
<h1 class="display-3">Jumbo heading</h1>
<p class="lead">Jumbo helper text</p>
<hr class="my-2">
<p>More info</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="Jumbo action link" role="button">Jumbo action name</a>
</p>
</div>
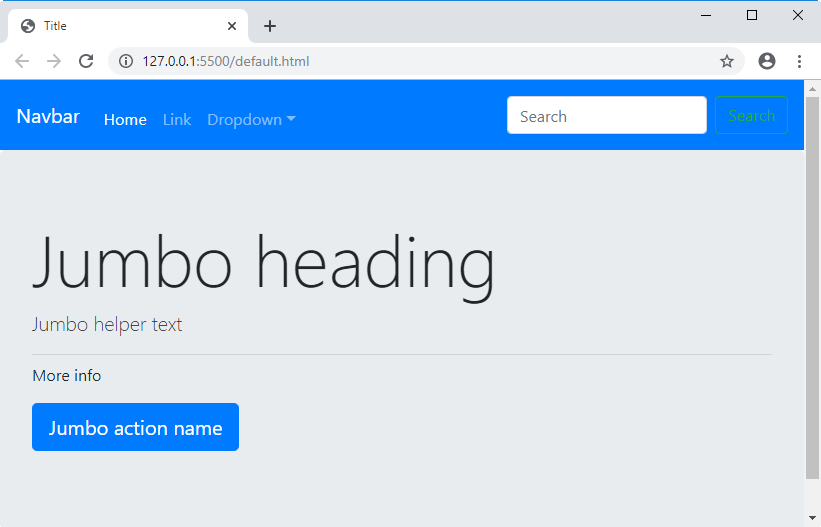
以上三個code snippet完成的結果
<!doctype html>
<html lang="en">
<head>
<title>Title</title>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://stackpath.Bootstrapcdn.com/Bootstrap/4.3.1/css/Bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<nav class="navbar navbar-expand-sm navbar-dark bg-primary">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler d-lg-none" type="button" data-toggle="collapse" data-target="#collapsibleNavId" aria-controls="collapsibleNavId" aria-expanded="false" aria-label="Toggle navigation"></button>
<div class="collapse navbar-collapse" id="collapsibleNavId">
<ul class="navbar-nav mr-auto mt-2 mt-lg-0">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="dropdownId" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">Dropdown</a>
<div class="dropdown-menu" aria-labelledby="dropdownId">
<a class="dropdown-item" href="#">Action 1</a>
<a class="dropdown-item" href="#">Action 2</a>
</div>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>
<div class="jumbotron">
<h1 class="display-3">Jumbo heading</h1>
<p class="lead">Jumbo helper text</p>
<hr class="my-2">
<p>More info</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="Jumbo action link" role="button">Jumbo action name</a>
</p>
</div>
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js" integrity="sha384-UO2eT0CpHqdSJQ6hJty5KVphtPhzWj9WO1clHTMGa3JDZwrnQq4sF86dIHNDz0W1" crossorigin="anonymous"></script>
<script src="https://stackpath.Bootstrapcdn.com/Bootstrap/4.3.1/js/Bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM" crossorigin="anonymous"></script>
</body>
</html>
步驟五:透過瀏覽器檢視頁面
最後對編輯的頁面按右鍵點選[Open with Live Server]開啟瀏覽器檢視結果。