在Visual Studio Code裡加入自訂的Code Snippet
周季賢 Tony Chou
- 精誠資訊/恆逸教育訓練中心-資深講師
- 技術分類:程式設計
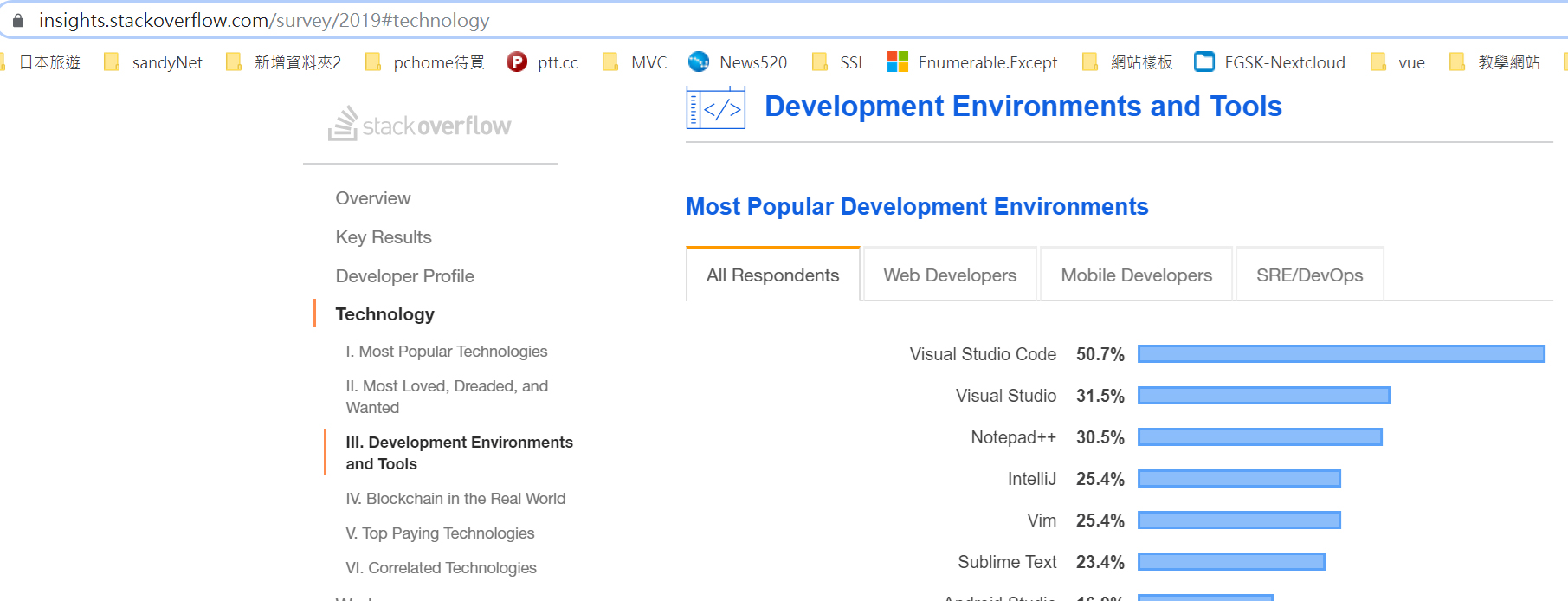
微軟於2016年發佈了跨時代開發工具:Visual Studio Code,該工具在推出之後短時間內就大受歡迎,甚至還登上了stackoverflow網站2019年最受歡迎開發工具第一名的寶座,如下圖:

資料來源:https://insights.stackoverflow.com/survey/2019#technology
Visual Studio Code之所以廣受歡迎的原因如下:
- 支援跨Windows、Linux和macOS等作業系統
- 開放原始碼
- 支援多種程式語言的開發,如C++、Go、Java、Objective-C、PHP、Python、 R、Ruby、SQL、C#、JavaScript等
- 提供功能相當全面的客製化與擴充功能
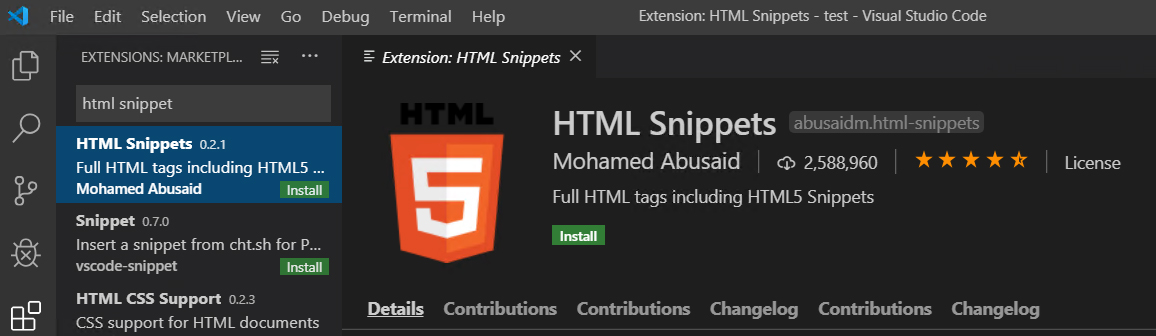
Visual Studio Code在程式碼的撰寫上,提供了IntelliSense(智慧感知)、Code Snippets(程式碼片段)和Refactor(重構)功能。以Code Snippets為例,使用者除了使用該工具內建Code Snippets之外,還可以使用Visual Studio Code的Extensions的套件安裝工具來安裝各種程式語言或網頁開發所需要的Code Snippets,如下圖為開發網頁時,很多開發者都會安裝的HTML Snippets擴充套件:

而在本文中,要介紹的是除了使用內建與Extensions套件的Code Snippets之外,開發者使用Visual Studio Code時,還有另外一個選擇,就是可以自訂開發所需要的Code Snippets。
設定方式如下:
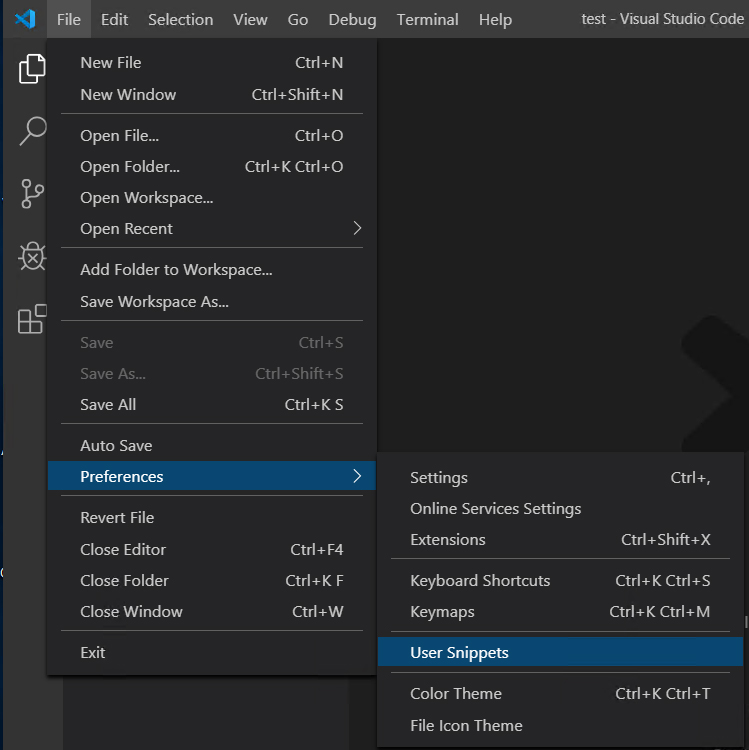
- 先開啟Visual Studio Code 選單中的[Preferences]->[User Snippets],如下圖:
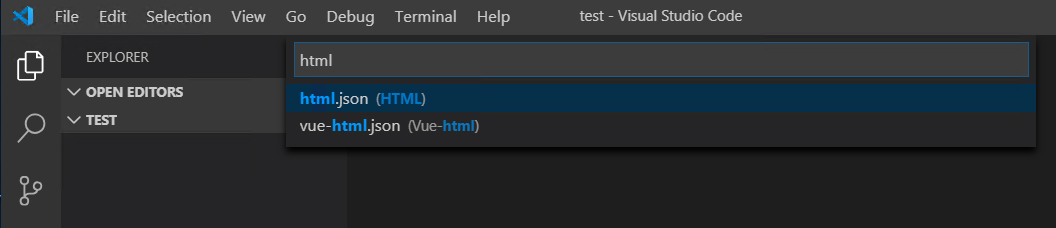
- 接著開啟文件類型選擇視窗,假設我們要加入的是Html的自訂Code Snippets,那麼就在視窗中輸入"html",如下圖:
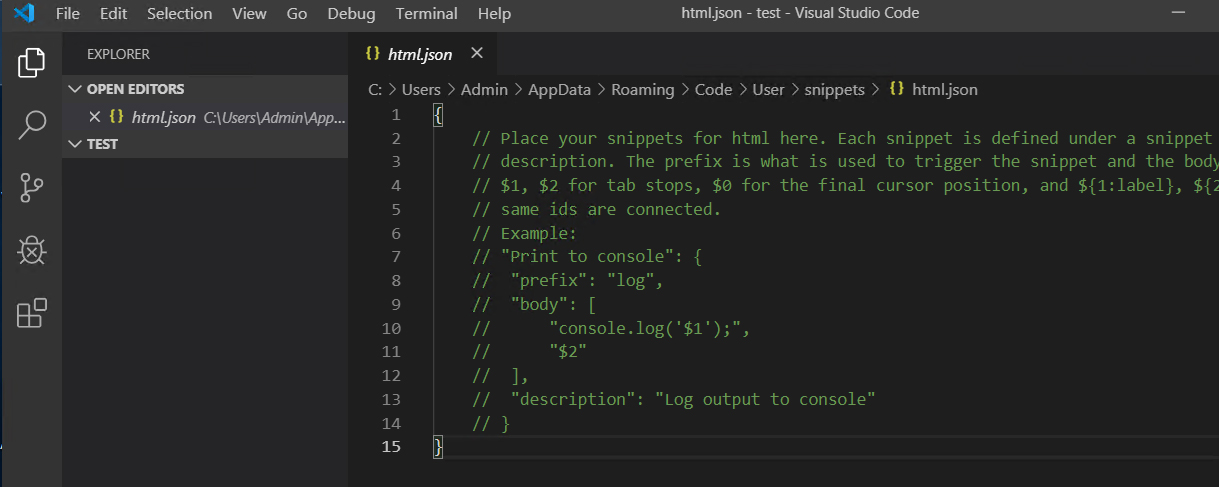
- 輸入完成之後選擇"html.json"檔案,就可以進入Html的自訂Code Snippets編輯畫面,如下圖:



在編輯畫面中,一開始會提供一段註解的說明,其實就已經說明了自訂Code Snippets的撰寫方式,主要就是提供一段JSON格式的字串,並在字串之中使用特定的屬性來指定自訂Code Snippets,以下為說明:
"自訂Code Snippet的名稱": {
"prefix": "輸入Code Snippet時用的縮寫",
"body": [
"自訂的Code Snippet內容"
],
"description": "對於這段Code Snippet的說明文字"
}
上述說明中,關於body屬性還有兩點要說明:
- body屬性的值為一個字串陣列,每一個陣列成員都是Code Snippet輸出的一行字。
- 使用"$"加上數字的特定字元組合,如"$1"、"$2",用來指定使用者輸入Code Snippet時的可客製化區域。如果可客製化區域需要設定預設值,以"$1"為例,改寫成"${1:預設值}"這樣的寫法就可以了。
以下為設定與使用自訂Code Snippets的步驟:
- 將輸出一組Label與TextBox的Code Snippet的JSON格式字串加入至"html.json"檔案:
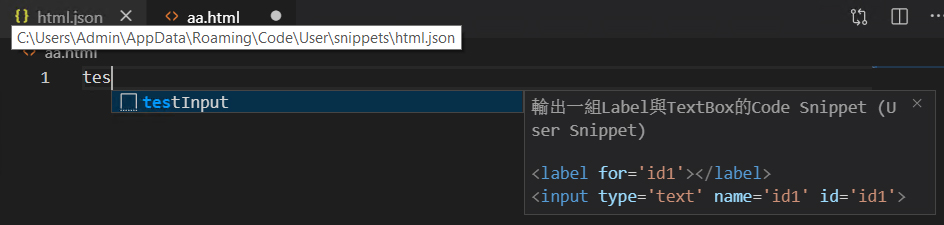
- 設定完成之後存檔,不需要重新啟動Visual Studio Code,直接開啟一個html檔案進行編輯,輸入"tes"就會發現編輯器啟動的Code Snippets視窗內有我們剛剛自訂的Code Snippet可以供選擇了,如下圖:
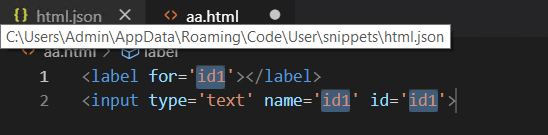
- 按下Tab鍵之後,Code Snippet便會插入至該區域,並且可客製化區域均為反白,如下圖中的三個"id1"區域:
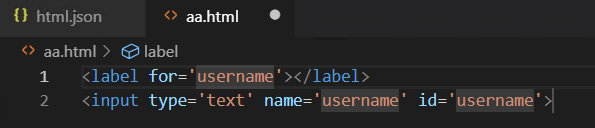
- 接著在可客製化區域輸入自訂內容,如"username",此時會發現三個"id1"區域的值都同時修改完成,如下圖:
- 最後再次按下Tab鍵,Code Snippet的輸入就大功告成了。
"輸出描述與文字方塊": {
"prefix": "testInput",
"body": [
"<label for='${1:id1}'></label>",
"<input type='text' name='$1' id='$1'>"
],
"description": "輸出一組Label與TextBox的Code Snippet"
}