使用Visual Studio 2017 Xamarin輕鬆建立多平台的手機App
李政輝C.H. Lee
- 恆逸教育訓練中心-資深講師
- 技術分類:Mobile行動應用開發
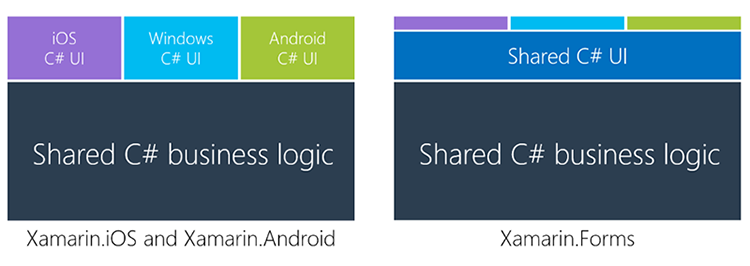
Xamarin.Forms是一個多平台UI框架,用於建立以下的行動裝置應用程式:
◾ Android 4.0+
◾ iOS 8.0+
◾ Windows 10
Xamarin.Forms允許您在多平台下使用一組共用的元素來描述UI,搭配單一開發語言C#,共享商業邏輯來達到程式的一致性。

在以下這個練習中,我們建立了一個新的Xamarin.Forms應用程式,並通過專案結構,以了解所包含的內容以及執行的基礎知識。
1. 打開visual studio並創立新的project/解決方案。
2. 在 "新建專案" 嚮導中,選擇多平台 > 應用程式 > 空白的Forms App。
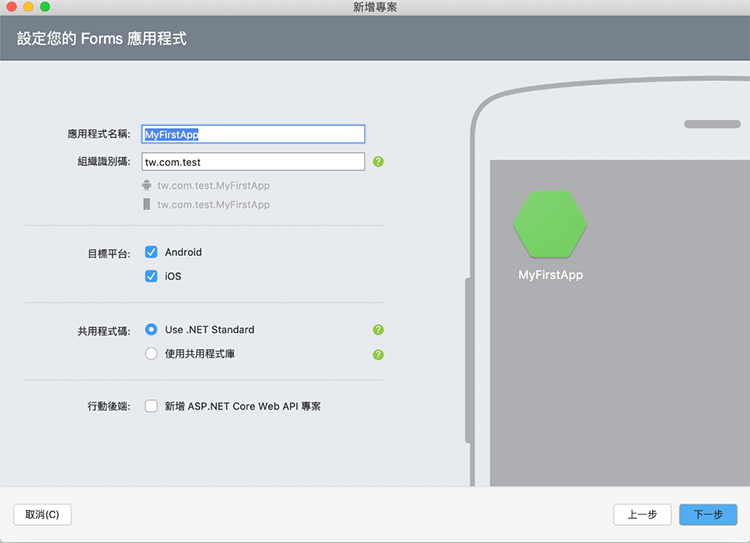
3. 在”設定您的Forms應用程式”對話方塊,輸入以下內容,如圖所示。
- 應用程式名稱:【MyFirstApp】
- 組織識別碼:【tw.com.test】
- 目標平台:勾選[Android]及[IOS]
- 共用程式碼:點選 [Use .Net Standard]

4.點選[下一步] 。
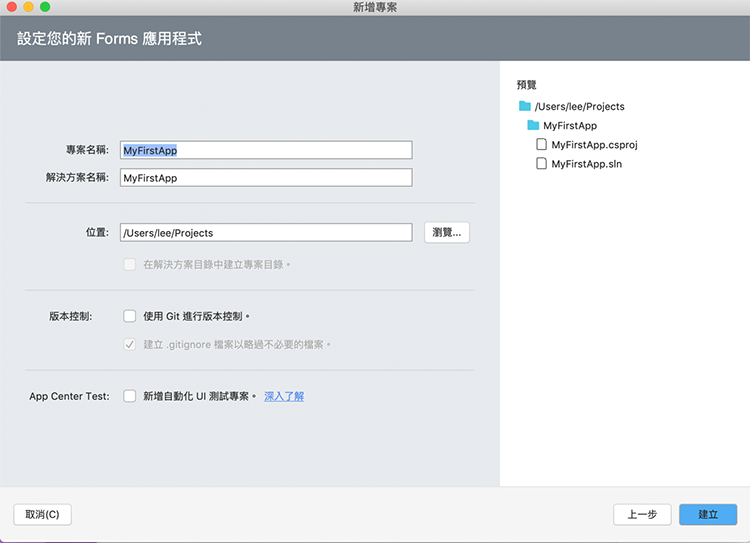
5.在”設定您的新Forms應用程式”對話方塊,點選[建立] ,如圖所示。

6.接下來,讓我們檢視建立的專案,並確定組成應用程式的所有部分。MyFirstApp解決方案中將有多個專案:
- MyFirstApp:這是共用專案或可攜式類別庫 (PCL),具有與多平台共用的xamarin.forms程式碼。這個專案是您添加大部分UI和邏輯的位置。
- MyFirstApp.Android:這是特定於Android平台的專案,將生成 Android應用程式。
- MyFirstApp.iOS:這是特定於iOS平台的專案,將生成iOS應用程式。
public App()
{
InitializeComponent();
//MainPage = new MainPage();
//1.建立一個包含Label的StackLayout容器
var layout = new StackLayout
{
VerticalOptions = LayoutOptions.Center,
Children ={
new Label{
HorizontalTextAlignment=TextAlignment.Center,
Text="Hello World"
}
}
};
//2.預設單一主畫面ContentPag使用StackLayout
MainPage = new ContentPage
{
Content = layout
};
//3.建立Button
Button button = new Button
{
Text="Click Me"
};
//4.註冊Button的Click事件委派的非同步程序,顯示Alert對話方塊
button.Clicked += async (s, e) =>
{
await MainPage.DisplayAlert("Alert", "Hello World", "確定");
};
//5.將Button加入StackLayout
layout.Children.Add(button);
}
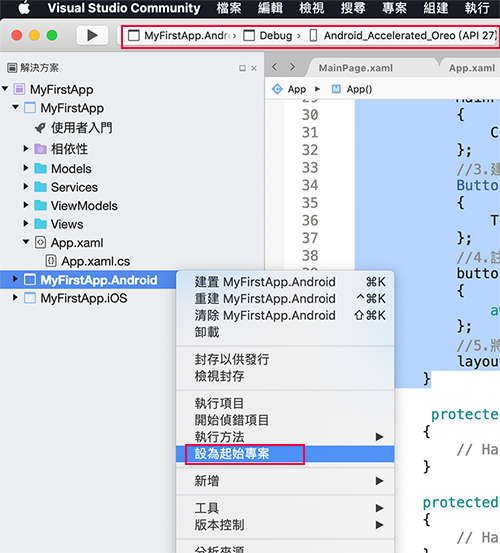
8. 部署ANDROID應用程式,點選MyFirstApp.Android專案按右鍵【設為起始專案】,並按一下執行圖示(本範例以ANDROID STUDIO的模擬器做為測試環境,需先行安裝ANDROID模擬器)。

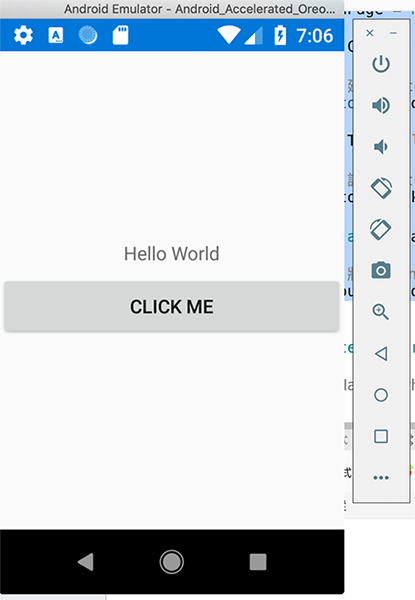
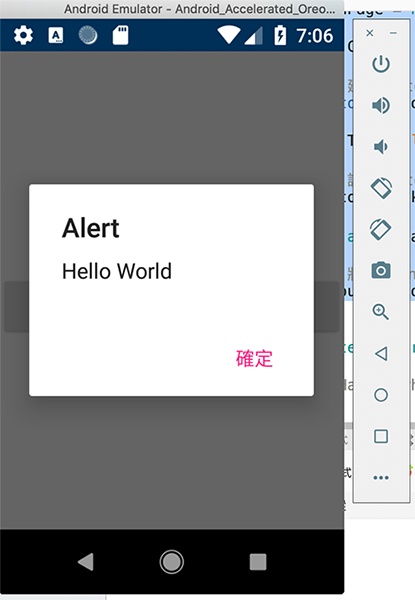
9. 在ANDROID STUDIO的模擬器上測試ANDROID應用程式。


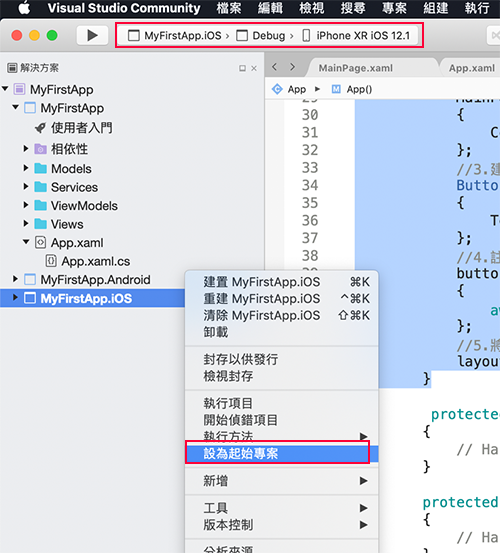
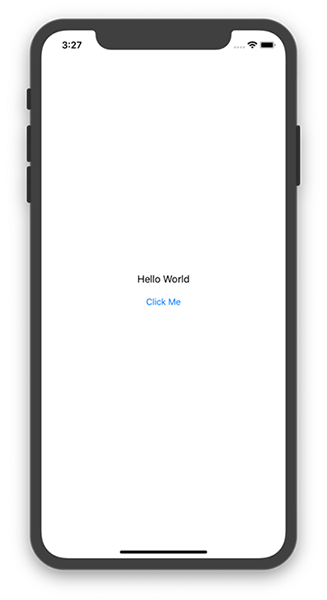
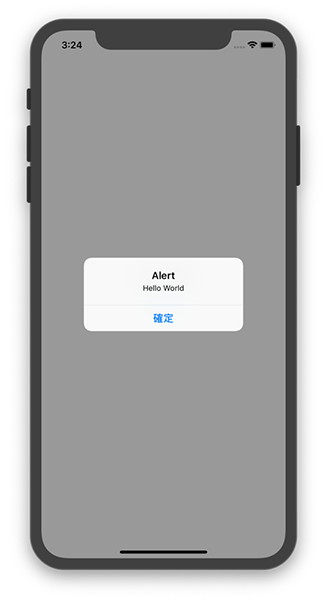
10. 部署iOS應用程式,點選MyFirstApp.iOS 專案按右鍵【設為起始專案】,並按一下執行圖示(本範例以Xcode的模擬器作為測試環境,需先行安裝Xcode。)

11. 在iOS的模擬器上測試iOS應用程式。


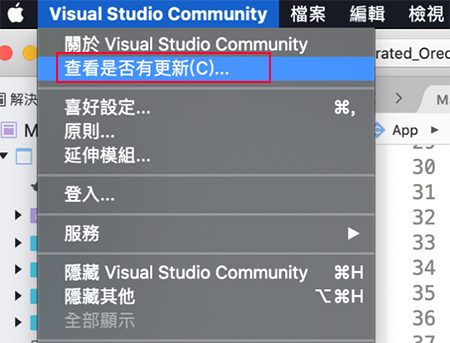
注意:在開啟方案後,請務必先點選【查看是否有更新】,以確保能夠執行最新版本的行動平台執行。