
在ASP.NET Core使用Library Manager管理用戶端函式庫
高光弘Jacky Chen
- 恆逸教育訓練中心-資深講師
- 技術分類:程式設計
Visual Studio 2017 v15.8版提供了一個新的用戶端函式庫管理工具Microsoft Library Manager(libman),開發人員可以使用該工具下載需要的用戶端函式庫,例如:jQuery、Bootstrap...等。
Library Manager有兩種使用方式,可以在Visual Studio 2017使用圖形介面安裝,也可以透過CLI指令安裝。
在圖形介面使用Library Manager
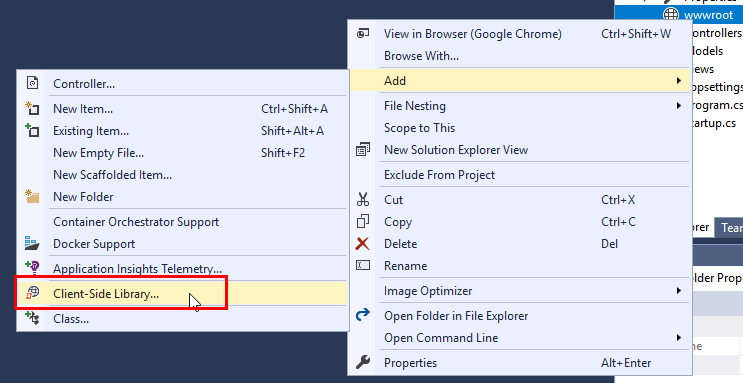
新增用戶端函式的方法很簡單,直接在wwwroot按右鍵點選[Clinet-Side Library]

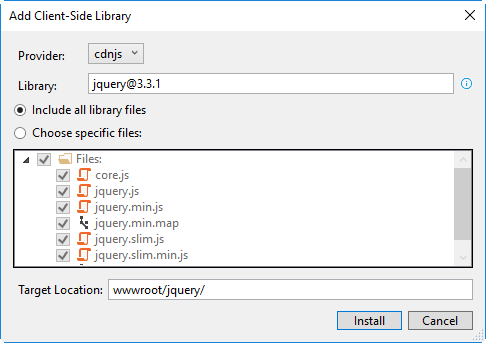
接著選擇需要的函式庫

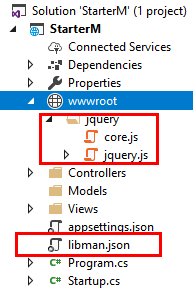
完成結果除了下載函式庫以外,第一次還會建立libman.json檔

libman.json檔描述引用哪些函式庫:
{
"version": "1.0",
"defaultProvider": "cdnjs",
"libraries":
[
{
"library": "jquery@3.3.1",
"destination": "wwwroot/jquery/"
}
]
}
在命令模式使用Library Manager
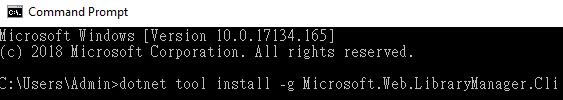
想要在命令模式執行Library Manager,要先執行以下的指令安裝libman:

安裝函式庫的話,使用以下的指令:


