ASP.NET的Chart控制項 |
|
作 者:羅慧真 精誠資訊 恆逸教育訓練中心 資深講師 |
|||||||||
ASP.NET有一個圖表控制項,這個控制項可以協助我們輕易的與資料來源繫結 – Chart 控制項。今天我們就來試試這個Pie形圖。
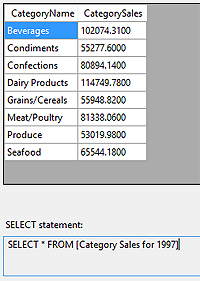
首先專案中加入一個空白Web Form。接著從工具箱放入Chart 控制項到頁面中,在按下Smart Tag的按鈕,開啟Chart Tasks,選擇「New data source …」,連接到Northwind資料庫並選取預存程序「Category Sales for 1997」。資料內容如下:
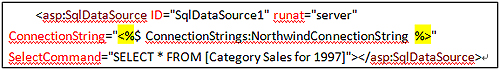
SqlDataSource 的定義如下:
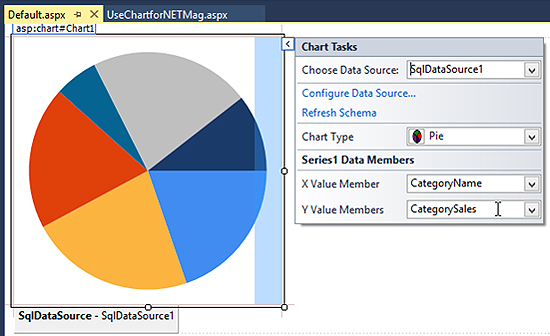
接著在ChartTask 定義圖表類型ChartType為Pie,X Value Member為CategoryNames,Y Value Member為CategorySales,如下圖:
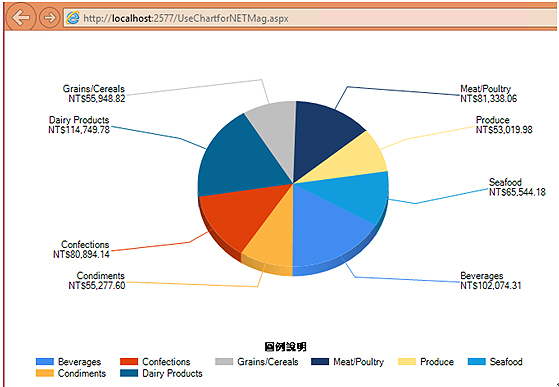
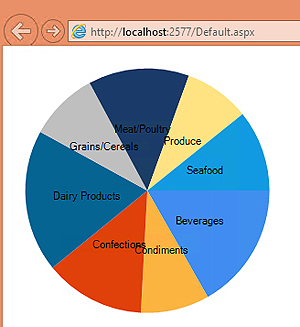
執行之後結果如下:
這個結果並不令人滿意,讓我們來一項項的解決吧!!
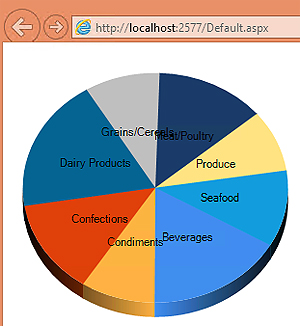
在Chart屬性視窗上找到ChartAreas項目,點按 … 按鈕開啟ChartArea Collection Editor視窗,已經有一個ChartArea1項目,設定他的Area3DStyle的Enable3D為 True。
下方要有圖例,其次是標籤顯示在Pie之上,而且沒有銷售數字的標籤。
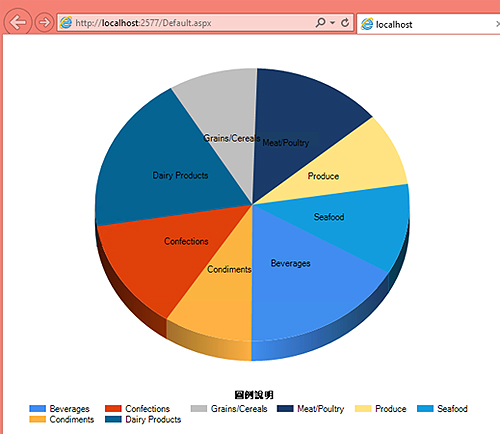
屬性視窗找到Legends項目,點按 … 按鈕開啟Legend Collection Editor然後開啟Add按鈕,設定Title屬性為「圖例說明」,Docking屬性為Botton,按下OK設定完成。放大Chart控制項目空間。結果如圖:
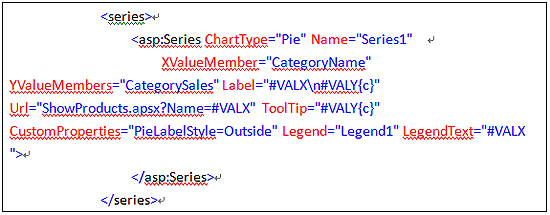
屬性視窗找到Series項目,點按 … 按鈕開啟Series Collection Editor視窗,會看到Series1項目,修改Label屬性「#VALX\n#VALY{c}」、ToolTip屬性「#VALY{c}」、Url屬性為「ShowProducts.apsx?Name=#VALX」,CustomProperties為「PieLabelStyle=Outside」,LegendText為「#VALX」。HTML Source如下:
結果為第一張圖。您可以試試看點按個別的Pie區塊,會開啟ShowProducts.apsx頁面,並傳遞QueryString,如下圖: 請自行加入ShowProducts.apsx頁面並處理QueryString …。 您可在下列課程中了解更多技巧喔!
| |||||||||
| 可在課程中了解更多技能… | |||||||||
| 相關學習資源︰ | |||||||||
【U2843CS】ASP.NET Web Form實務開發Part 1-Visual C# 2013 |
|||||||||