網頁顯示訊息的技巧 (ASP.NET) |
|
作 者:黃家瑞 精誠資訊 恆逸教育訓練中心 資深講師 |
|
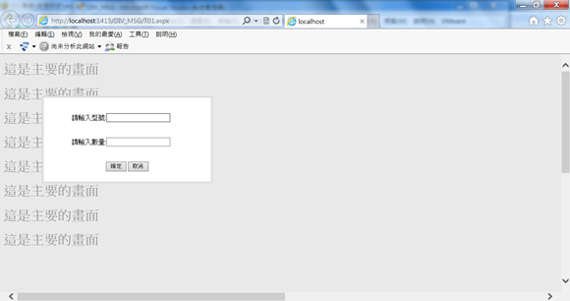
網頁應用程式中常見到顯示訊息的方式, 不外乎利用 javascript語法的alert( )或是confirm( )方法,來和使用者做互動關係,如果希望畫面稍微有點變化,有時候會利用window.open()跳出另一個網頁。然而,window.open()有個小小問題,使用者如果按到背後的視窗,window.open()的這個網頁,會跑到"後面",被目前的網頁視窗給蓋掉,這對於有時候在設計讓使用者必須輸入資料才能做下一步的行為模式會是一個很不好處理的方法,當然,還有另一種跳出視窗的方式window.showModalDialog()可以讓視窗必須回應後,才能再進行下一步,但是,畢竟在網頁的世界裡不是只有IE一種瀏覽器,當系統必須符合各大廠的瀏覽器,在Chrome就會踢到鐵板了,Chrome對於window.showModalDialog的這種設計,是當成window.open()來處理的,於是您會看到Google的各種訊息的處理有一種特別的方式,會將背景畫面覆蓋一層半透明的Layer,如下圖:
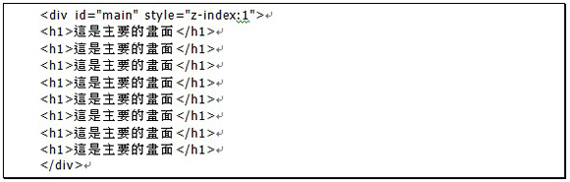
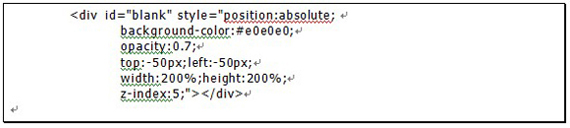
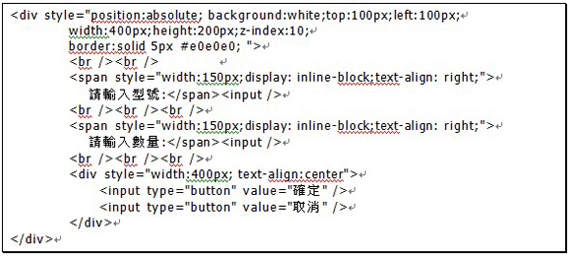
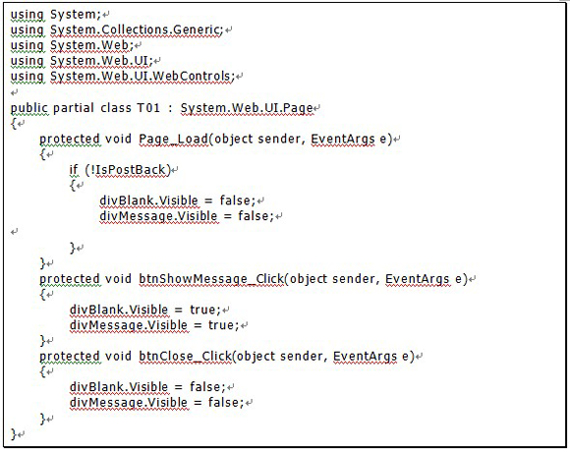
使用者可以在中間的畫面輸入,不能點選後面的網頁內容,可以利用CSS技巧,配合簡單的程式,就可以完成。 首先將程式做成三個<DIV> style="z-index:1" 是設定這個div的層級在1,也就是三個div中的最小值,會在最底層 接著做一個空白的<DIV> 這一個<div>的CSS設定稍微複雜些 position:absolute; 使用絕對座標定位。(後面的top, left才會有作用) background-color: #e0e0e0; 設定背景色為淺灰色。 opacity: 0.7; 設定 70%的透明度,opacity=0是完全透明,opacity=1是完全不透明。 top:-50px; left:-50px; width:200%;height:200% 網頁座標的原點定在畫面外,寬度及高度為目前畫面兩倍大小,其目的是,能夠把畫面整個"蓋住" z-index:5; 讓這一個<div>可以在 <div id="main">的"上面" 第三層的<div> 這一層的<div> background-color:white; 背景色為白色。 配置好這三層之後,程式可以簡單的操作,如以下範例 T01.aspx T01.aspx.cs 您可在下列課程中了解更多ASP.NET最新的程式開發技巧喔!
|
| 可在課程中了解更多技能… |
| 相關學習資源︰ |
|
【U2743CS】ASP.NET 4.5 Web Form實務開發Part 1-Visual C# 2012 |